If you are wondering what the Square payment gateway is, there is a high chance that you might want to use it to accept payments. With the rapid growth of online businesses, having a reliable payment gateway is absolutely necessary for seamless transactions.
Here’s an eye-opening statistic: Did you know that Square processes over $200 billion in payments annually? That’s a testament to its widespread adoption and reliability in the digital payments landscape.
Throughout this guide, we’ll discuss the Square payment gateway, why Square should be your go-to choice, the key benefits it offers to both businesses and consumers, and how to connect your Square business account with your WordPress site for online payments.
Ready? Let’s get started!
What is Square Payment Gateway?
Before we discuss the Square payment gateway, let’s first understand what a payment gateway is.
Payment gateways are the intermediaries that enable merchants to accept card payments by facilitating the connection between payment processors and merchant account providers. These gateways essentially bridge the gap between the customer’s payment method and the merchant’s bank account.

Traditionally, payment gateways allow sellers to accept various forms of payments, including credit and debit cards, both online through e-commerce platforms and in-person through EFTPOS (Electronic Funds Transfer at Point of Sale) card terminals.
However, Square’s all-in-one solution sets it apart from traditional payment gateways, eliminating the need for a separate gateway.
Thus, with Square, you don’t need an additional payment gateway because Square’s hardware and services integrate seamlessly to create an end-to-end payment processing system.
Why You Should Use Square Payment Gateway for Online Business?
You might be wondering whether I should integrate Square into my online business.
There is no doubt that Square offers an innovative payment processing system that has transformed transaction management for businesses of all sizes.
According to Square, as of 2023, approximately 4 million businesses use Square as their POS system, most of which are small businesses with 1-10 employees and revenue of up to $1 million.
Here are some of the benefits that Square offers to both businesses and consumers.
Benefits of Square Payments for Businesses
For businesses, Square offers a comprehensive business account that integrates digital payments and point-of-sale features to accept multiple types of payments seamlessly.
Following are some benefits businesses can get from the Square payment platform.
- Ease of Use: Square stands out for its user-friendly interface and straightforward setup process. Businesses can effortlessly create an account, start accepting payments, and manage their finances, all within a unified platform. This simplicity extends to customers as well, enhancing checkout experiences and fostering satisfaction.
- Flexibility: Offering diverse payment processing options, Square enables businesses to accept payments through various channels, including cards, mobile payments, and e-commerce transactions. Also, with Square’s recurring payment feature, businesses can easily set up recurring payments, streamlining subscription services and ensuring consistent revenue streams.
- Insights and Analytics: Square empowers businesses with valuable insights and analytics, providing real-time data on sales, inventory, and customer behavior. With this information, businesses can make informed decisions, fine-tune their strategies, and enhance overall performance, ultimately driving growth and profitability.
- Cost Savings: With transparent pricing and no hidden fees or long-term contracts, Square offers businesses clarity and control over their expenses. Competitive rates and flexible pricing options further contribute to cost savings, helping businesses minimize transaction fees and optimize their financial operations.
Benefits of Square Payments for Consumers
Consumers always prioritize convenience and security in their payment experiences, and guess what? As a leading payment provider, Square delivers on these expectations by providing a range of benefits for consumers, such as;
- Convenience: Square simplifies payment processes, which allows customers to pay seamlessly with their credit or debit cards or even through the mobile payment option, Cash App. Instant processing eliminates the hassle of carrying cash or waiting for change, enhancing convenience for consumers, especially in peer-to-peer transactions.
- Security: With robust encryption and tokenization measures, Square ensures the security of customer data, instilling confidence in every transaction. Additionally, fraud protection features offer added peace of mind for consumers, safeguarding against unauthorized activities.
- Flexibility: Supporting various payment methods, including contactless payments, chip cards, and magstripe cards, Square allows consumers to pay in various ways. The option to save multiple payment methods further enhances flexibility, allowing customers to switch between payment options as needed easily.
- Accessibility: Widely adopted by businesses across different industries, Square is readily available to consumers, from local retailers to global chains. Its international expansion further extends its accessibility, making it a preferred payment solution worldwide.
How Does Square Payment Gateway Work?
As we told you earlier, Square provides an all-in-one payment processing system that eliminates the need for a separate payment gateway.
Square captures your customers’ payment information directly at the point of sale, so you don’t have to reconcile them manually. Then, Square collaborates directly with card payment gateways to securely route these payments to the appropriate destination. Finally, the funds are deposited into your bank account, often the very next day.
However, if you still want to know how a payment gateway works, here’s a step-by-step breakdown of how a payment gateway operates:
Step #1: Initiation of Payment
The buyer initiates a card payment either through a physical card reader or an e-commerce website.
Step #2: Transaction Information Transmission
The payment gateway receives the transaction information and securely transmits it to the acquiring bank, also known as the merchant bank or acquirer.
Step #3: Identification of Card Network
The payment gateway determines the card network to which the buyer’s card belongs, such as Visa, MasterCard, American Express, or others.
Step #4: Routing to Payment Switch
This involves routing the transaction information to the appropriate payment switch, which acts as an intermediary between the acquiring and issuing banks.
Step #5: Communication with the Issuing Bank
The payment switch forwards the transaction details to the issuing bank, which is the bank that issued the buyer’s card.
Step #6: Fraud Detection and Authorization
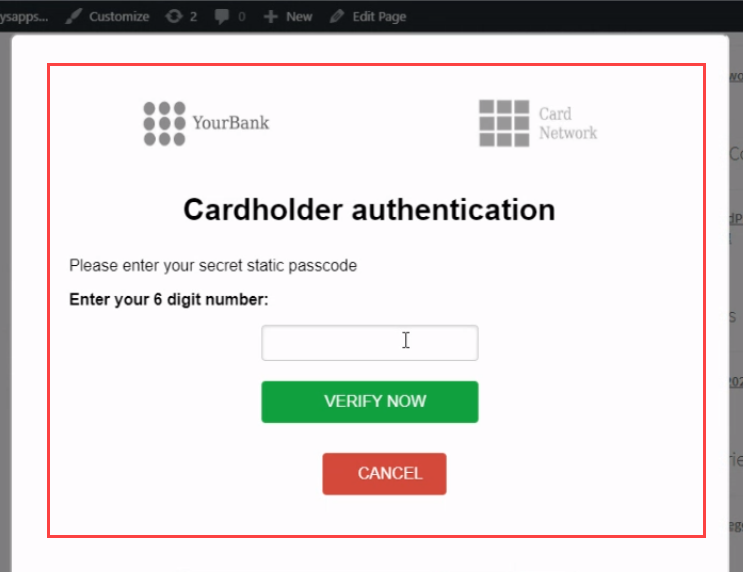
The issuing bank applies fraud detection procedures to verify the legitimacy of the transaction and checks if the buyer has sufficient funds to cover the purchase. Based on this assessment, the issuing bank either approves or rejects the transaction.
Step #7: Transaction Approval/Rejection
The issuing bank communicates the decision (approval or rejection) back through the card network to the merchant bank and the payment gateway.
Step #8: Authorization Hold
For credit card payments, the issuing bank places an authorization hold on the funds at the point of sale. This means that while the funds are reserved, the merchant hasn’t received any money yet. At this point, customers might see this as a “pending” transaction on their statement.
Step #9: Settlement and Clearing
At the end of the day, the merchant reconciles payments, including any tips if applicable, and sends a batch capture or “clearing” file for all pending card transactions.
This process completes the transaction, and the merchant becomes entitled to the funds previously held by the issuing bank. The funds are then credited and cleared to the merchant’s bank account, typically becoming available once posted in the merchant account.
Set Up Square Payments For Your Online Business in Minutes
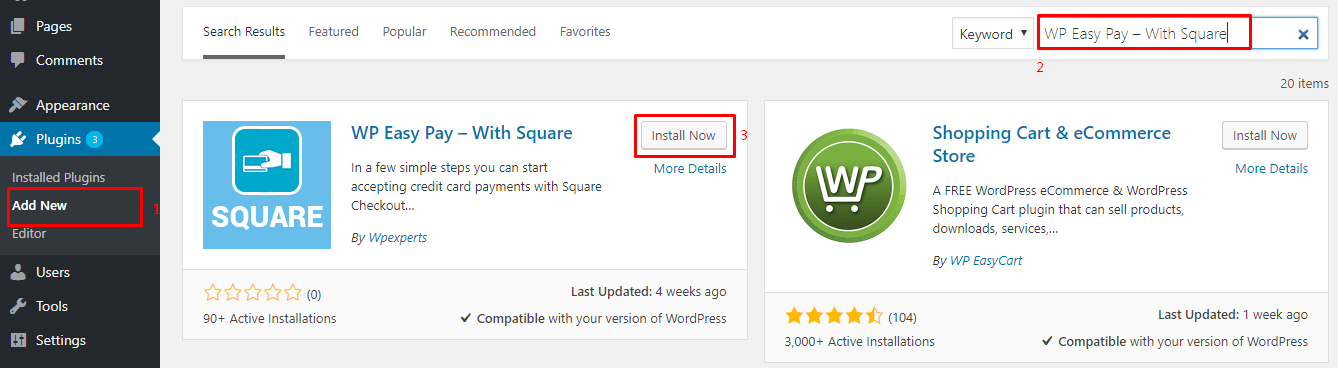
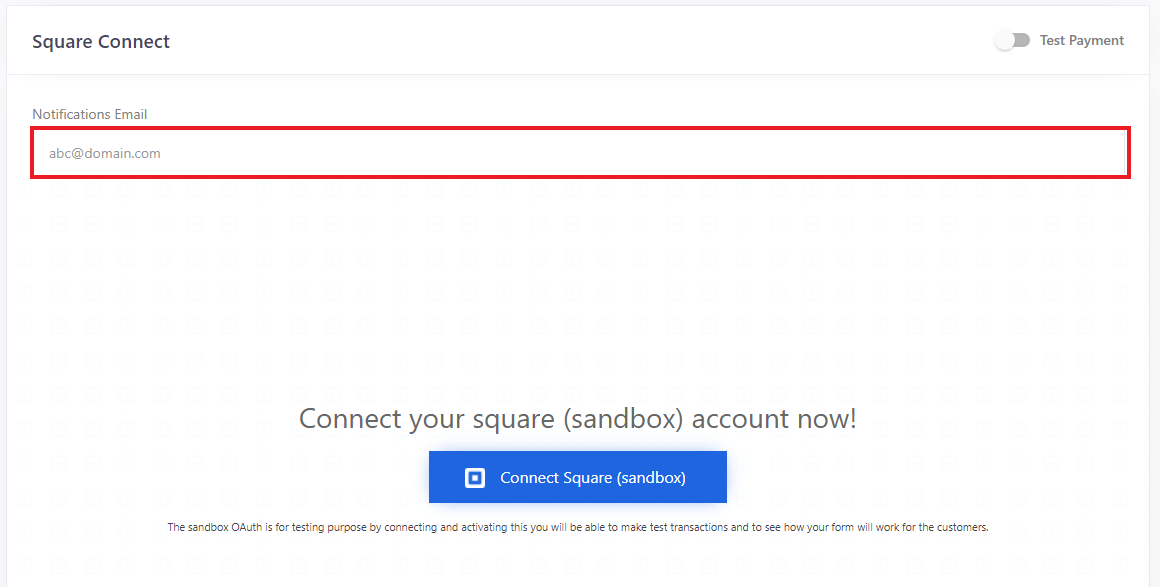
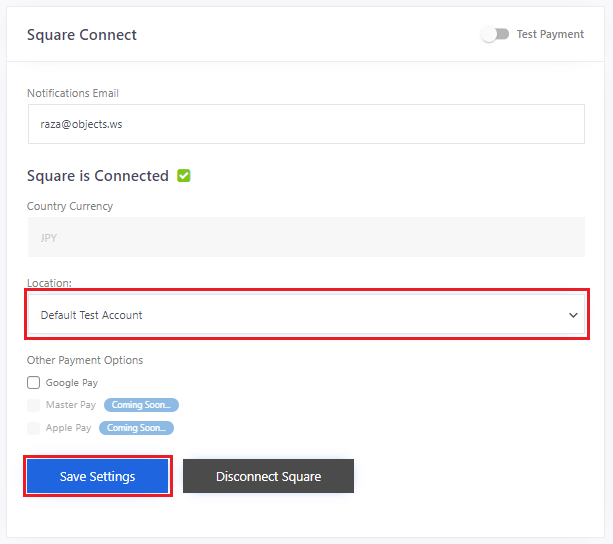
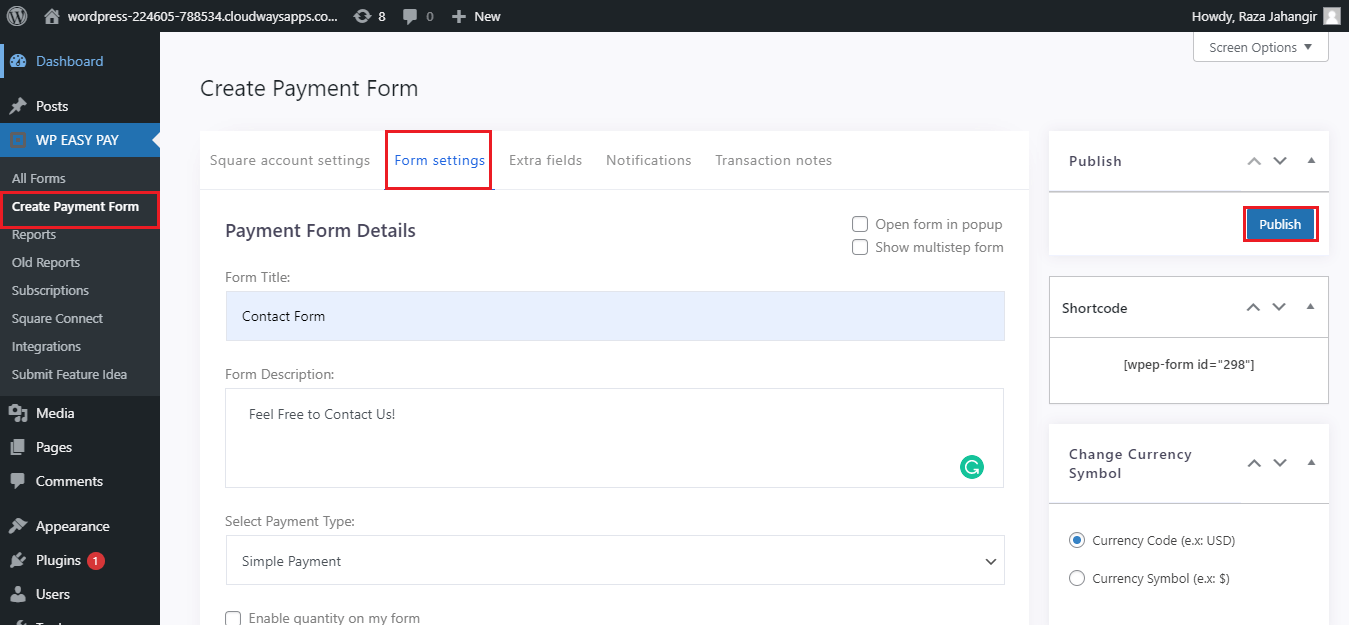
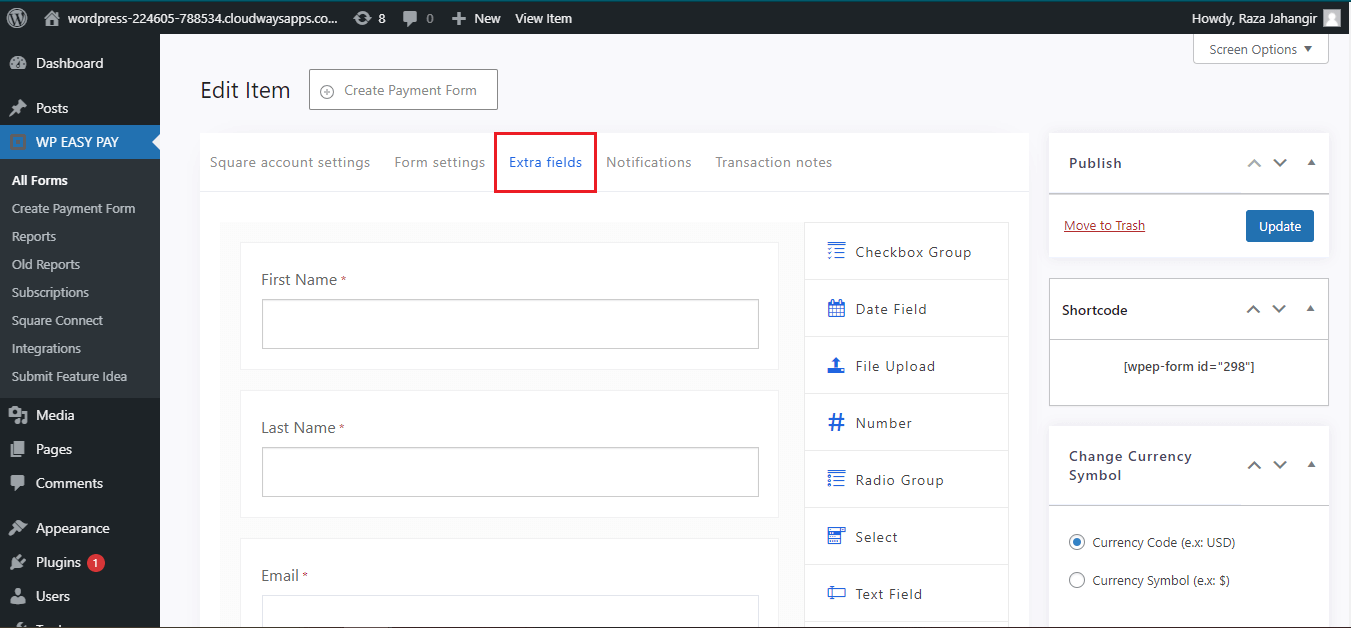
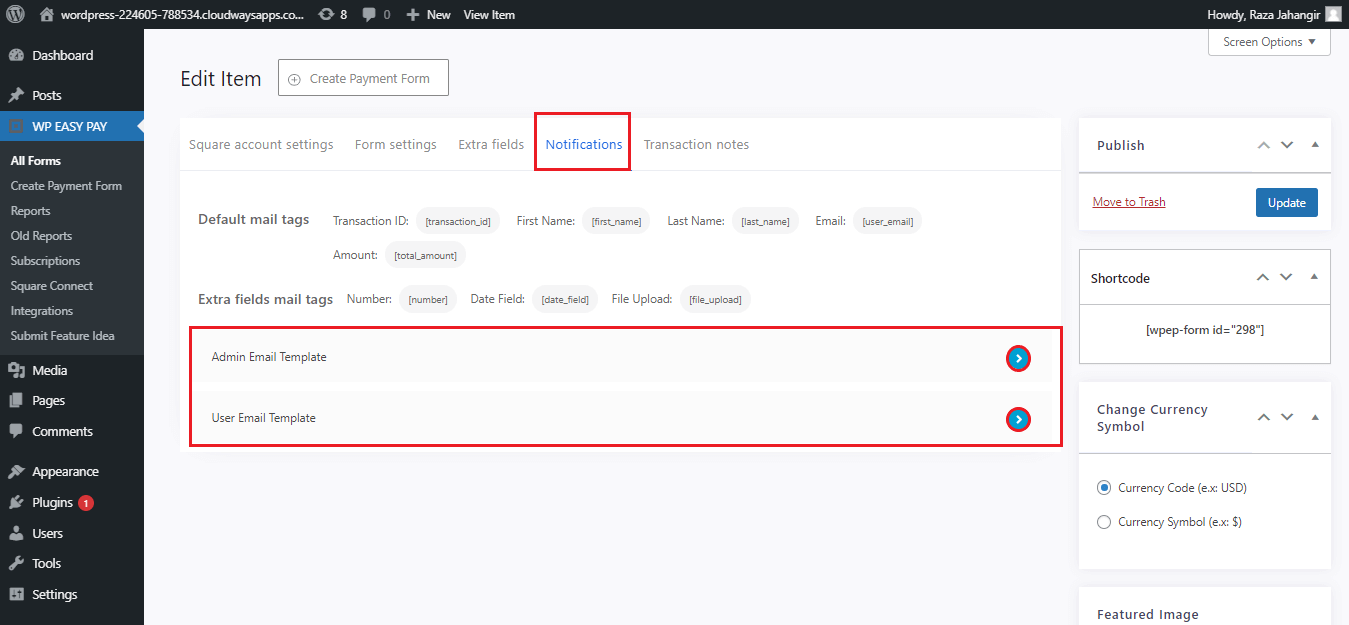
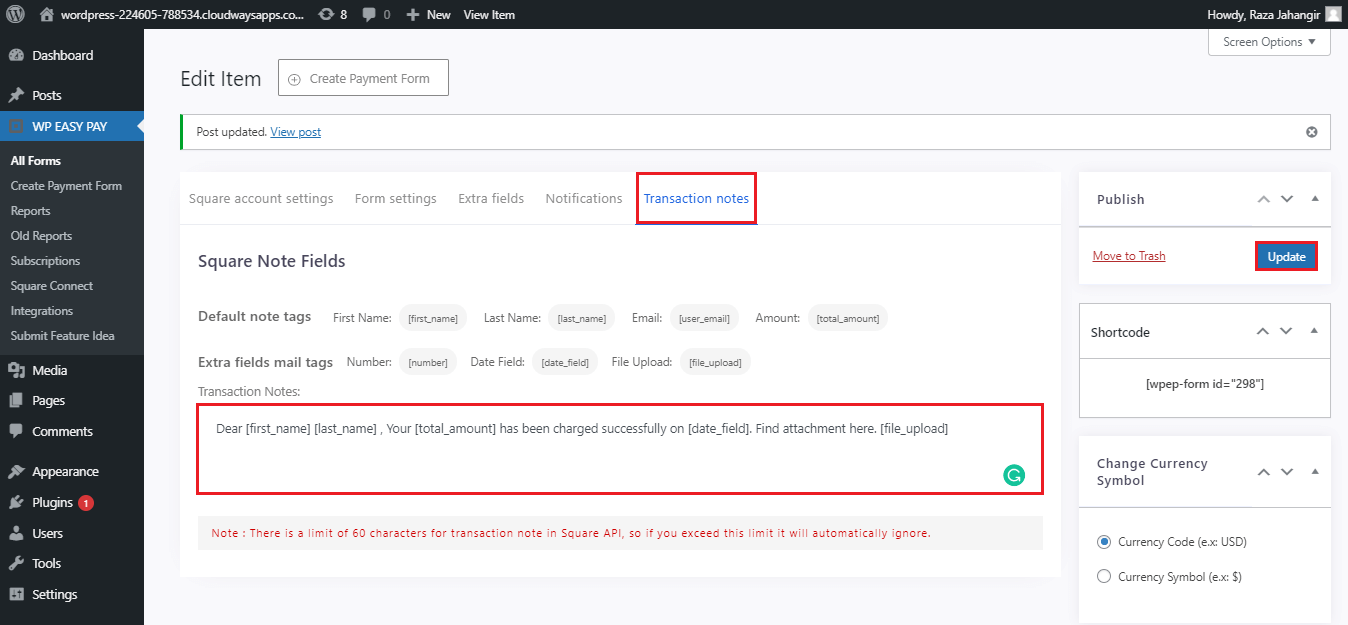
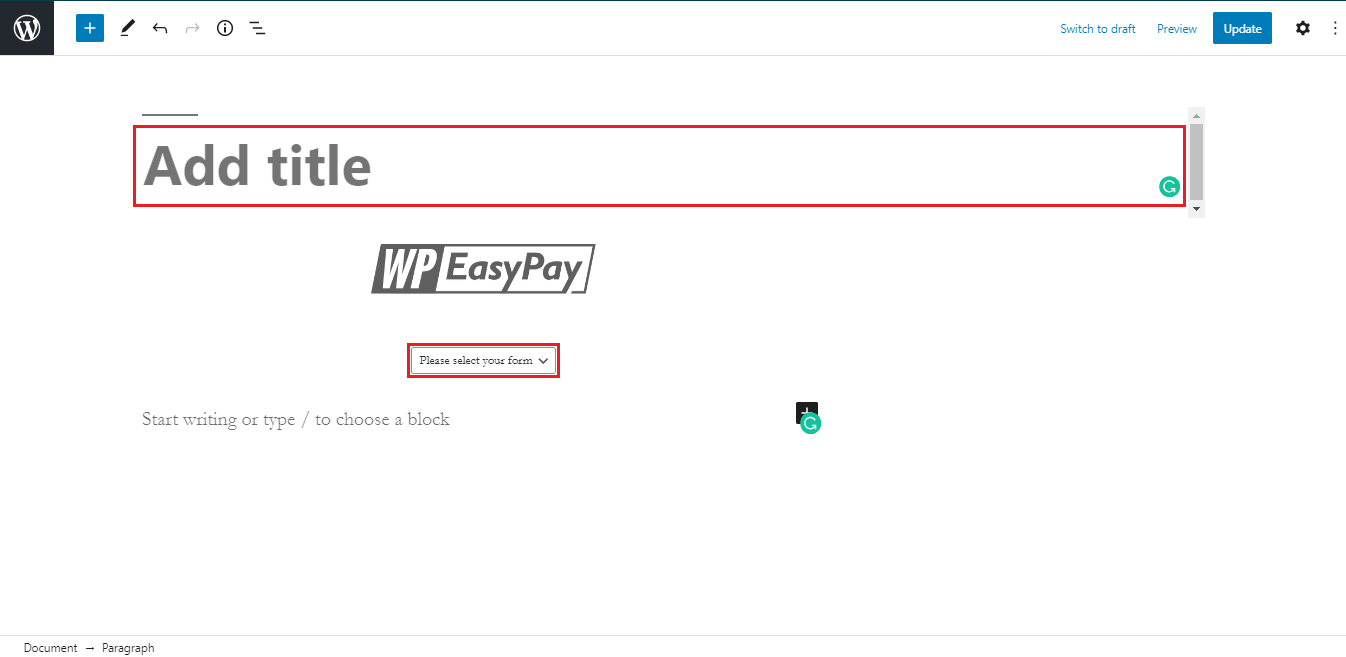
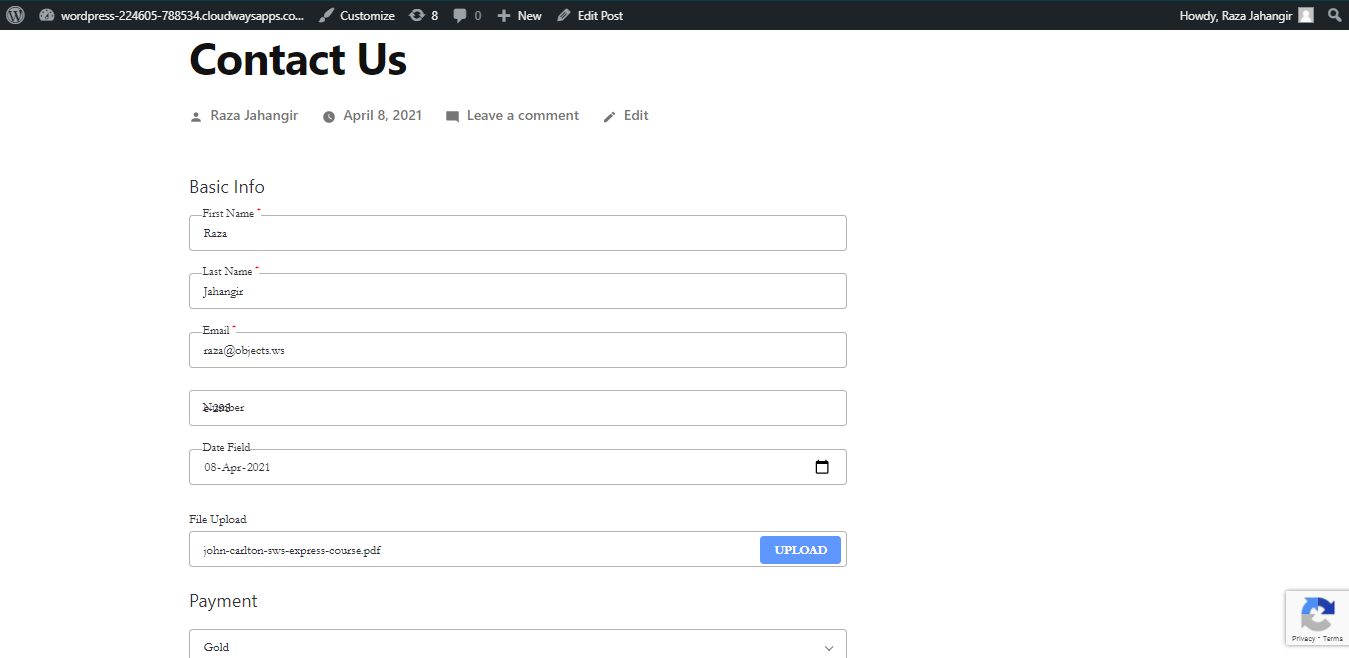
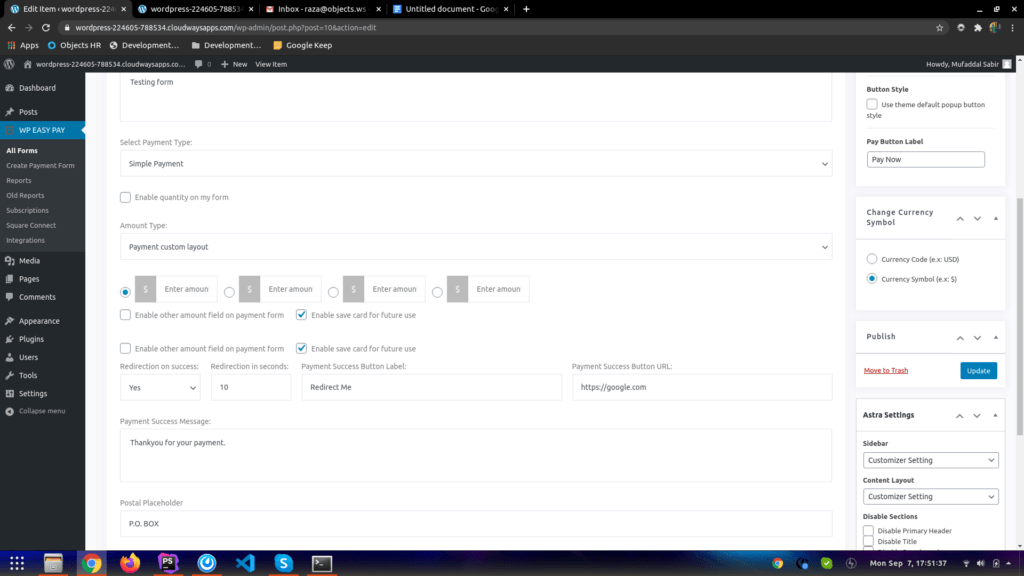
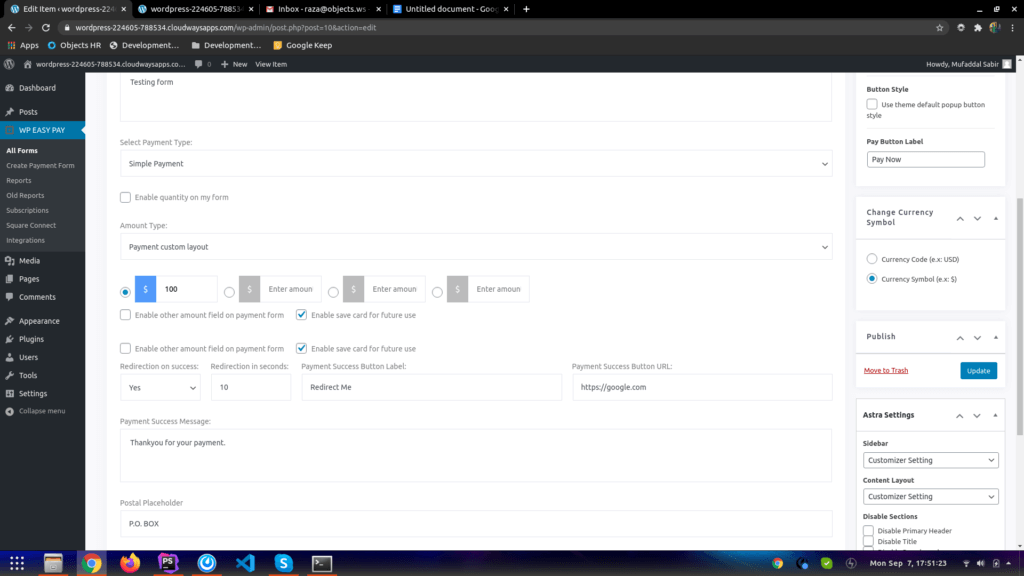
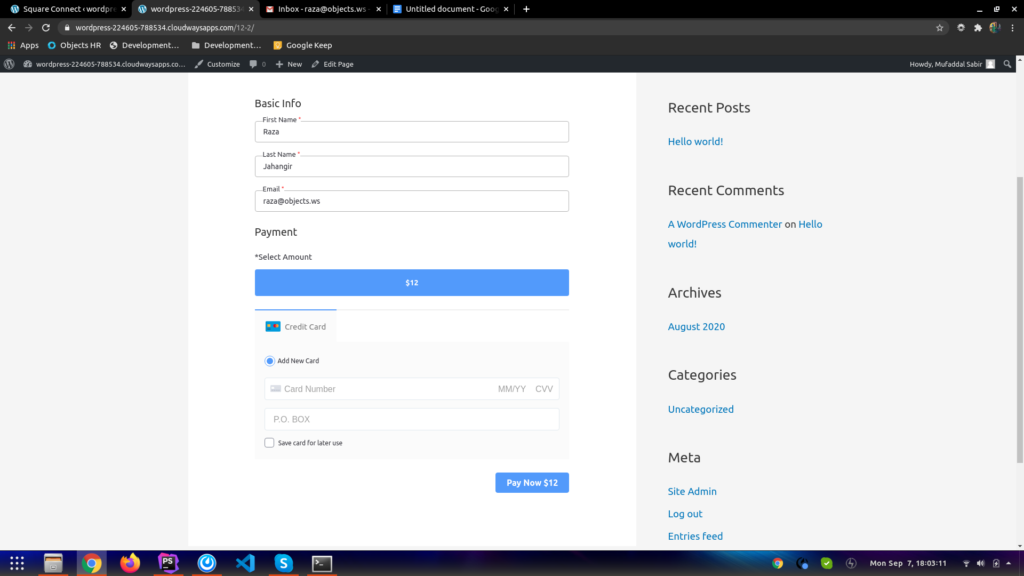
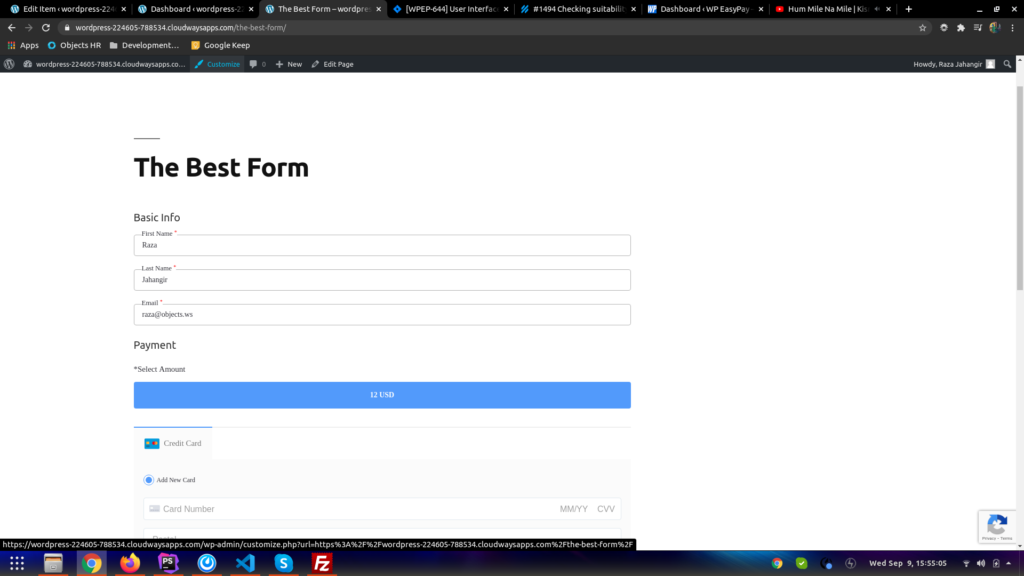
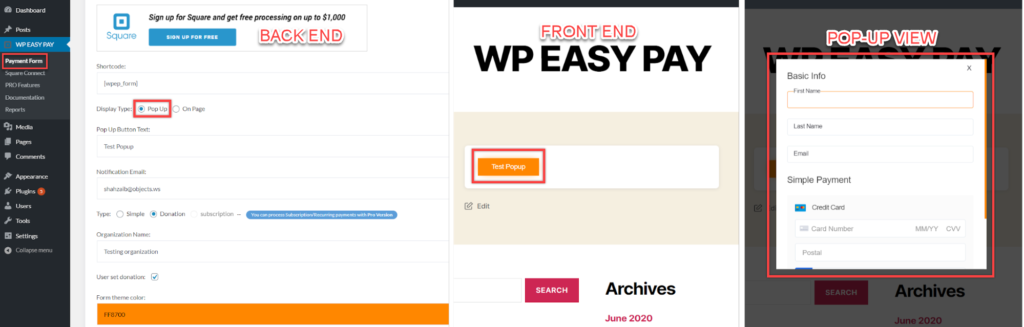
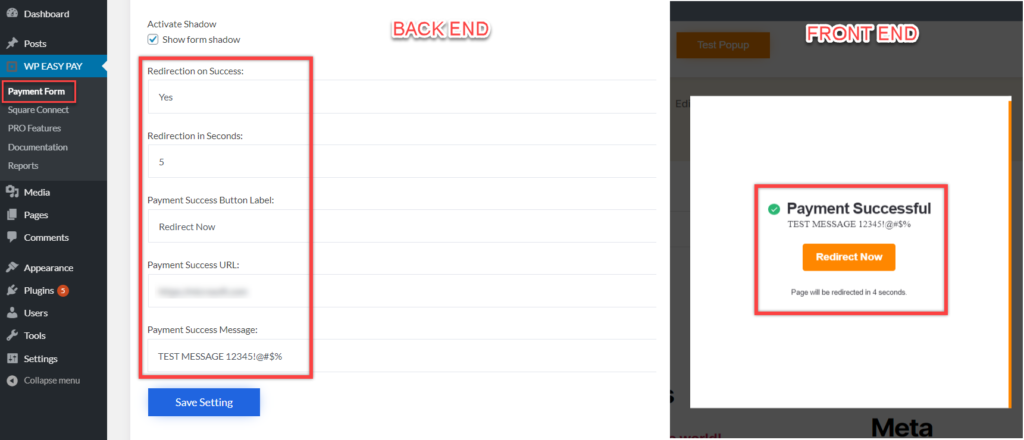
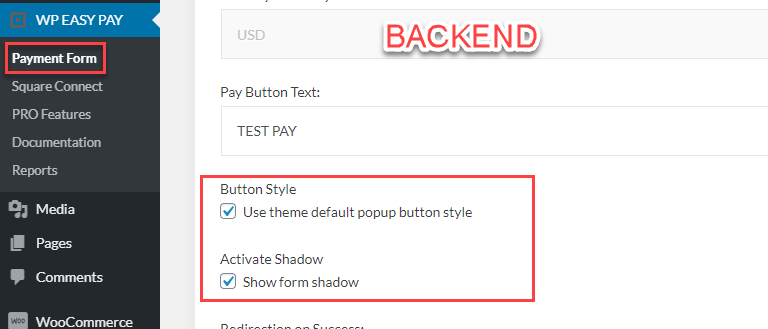
If you have a WordPress site and want to set up the Square online payment gateway for your business, WP EasyPay makes the Square payment gateway integration extremely simple!
With WP EasyPay, you can easily configure the Square payment gateway for WordPress and start accepting credit card payments, managing subscriptions, handling recurring donations, and much more.

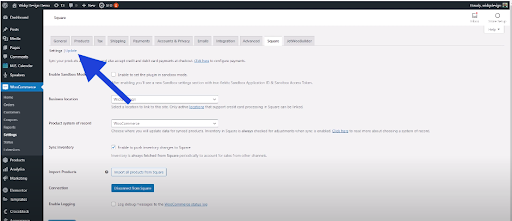
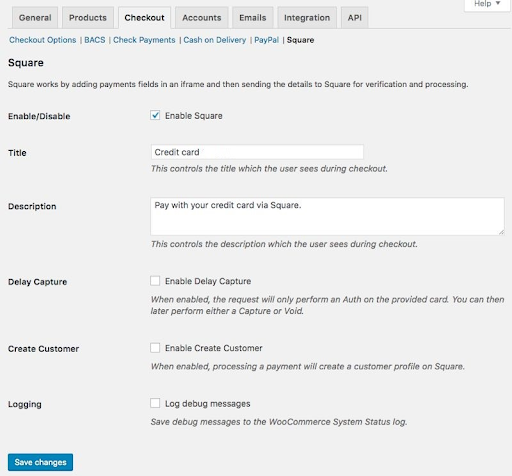
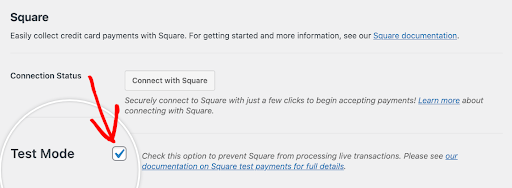
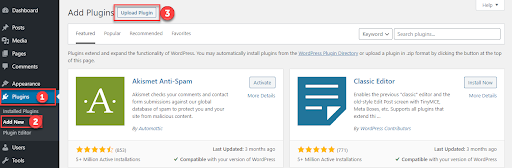
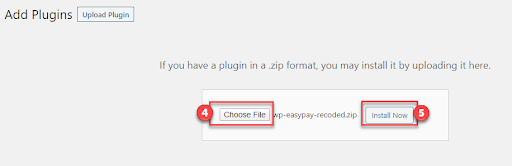
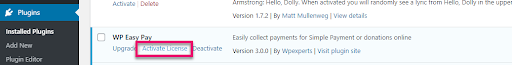
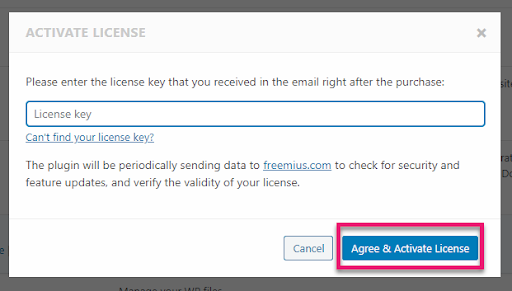
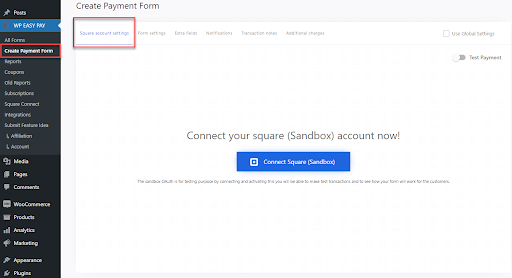
To set up Square for website payments, follow our comprehensive guide on how to integrate Square with WordPress using WP EasyPay. Our guide walks you through each step so anyone can easily follow along, even if you are new to payment gateways.
Download WP EasyPay today and enhance your website’s payment capabilities by using Square for website payments, offering customers a convenient and secure checkout experience.
Bottom Line
Square Payment Gateway provides businesses and consumers with an easy-to-use and efficient payment system. With its user-friendly interface, flexible payment options, robust security measures, and transparent pricing, Square stands out as a top choice in the digital payments landscape. Whether you’re a small business owner or a consumer looking for convenience and security, Square delivers on all fronts.
If you want to accept Square payments via your WordPress site, check out the WP EasyPay plugin. It lets you easily connect your Square account with WordPress in just a few minutes so that you can offer multiple payment options without any technical expertise.
Lastly, if you need any help configuring Square with WordPress, don’t hesitate to reach out to us. We would love to help you!
Frequently Asked Questions
Square payments offer a range of features, including contactless and mobile payments, chip and PIN transactions, digital invoices, instant transfers, and robust security measures.
Yes, Square offers a payment app called Square Point of Sale (POS) for accepting contactless payments via mobile devices. The Square POS app is available for iOS and Android devices.
The Square app is called Square Point of Sale (POS), which allows businesses to accept payments through mobile devices.
Square is considered a good payment system for its ease of use, flat-rate pricing, and comprehensive tools for businesses of any size.
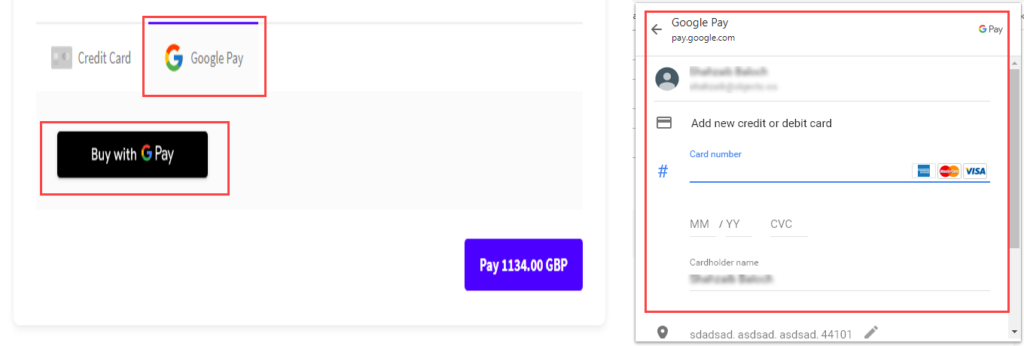
Square accepts most major credit and debit cards, contactless payments (NFC), mobile payments (e.g., Apple Pay, Google Pay), and gift cards.
Yes, Square is a reliable and efficient payment system. To ensure the safety of payment transactions for businesses and consumers, Square employs robust security measures, including encryption, tokenization, and fraud detection.