Improved Form Builder
We have introduced tremendous changes to the form builder in the newest version of WP EasyPay. You can now change the entire outlook of your form with just a click of a button.
Feast your eyes on the beautiful new user interface designed to present efficiency in both the look and functionality of the plugin – Amount layout support, Drag-and-drop functionality, Success URL redirector, and much more.


Improved Single Form Layout
The new and improved single form layout is the crown jewel of the WP EasyPay plugin. Enjoy simple and easy-to-use functionalities that make payment collection a piece of cake.
The clean user interface of the form layout combined with a couple of new features like drag and drop functionality, pre-defined important fields, and form validation options make v3.0 superior to every other.

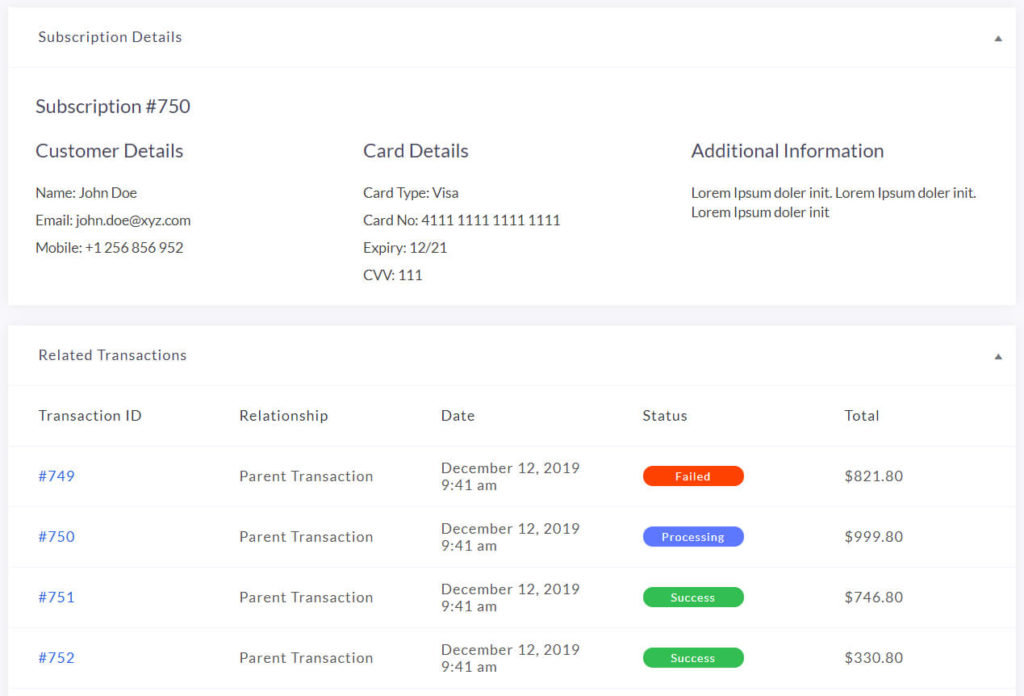
Subscription Reports
We have made subscription tracking the easiest part of your business. You can now create parent subscription reports, and within those, multiple child subscription transaction reports – these are the complexities we’ve made easy through categorization.
You will still be able to review each transaction report under the reports tab and reports made through the previous version under the old reports tab.


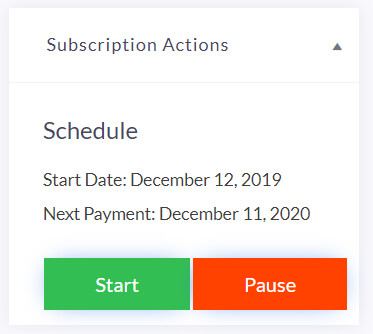
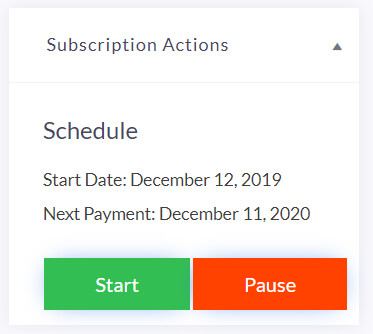
Subscription Pause & Run Functionality
You could always end a subscription and create a new one like in the previous version, but now you can also pause and run it at will! Simply pause the subscription from the back-end without ending or eliminating it and run it again whenever you need to.
This functionality will help you manage your customers more easily – creating scheduled payments has never been more effortless.

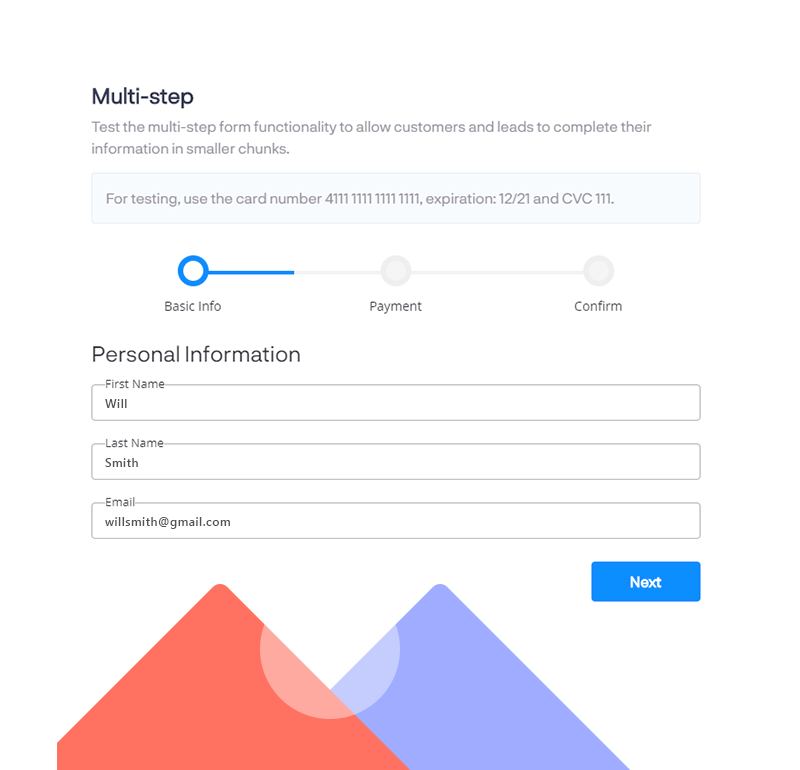
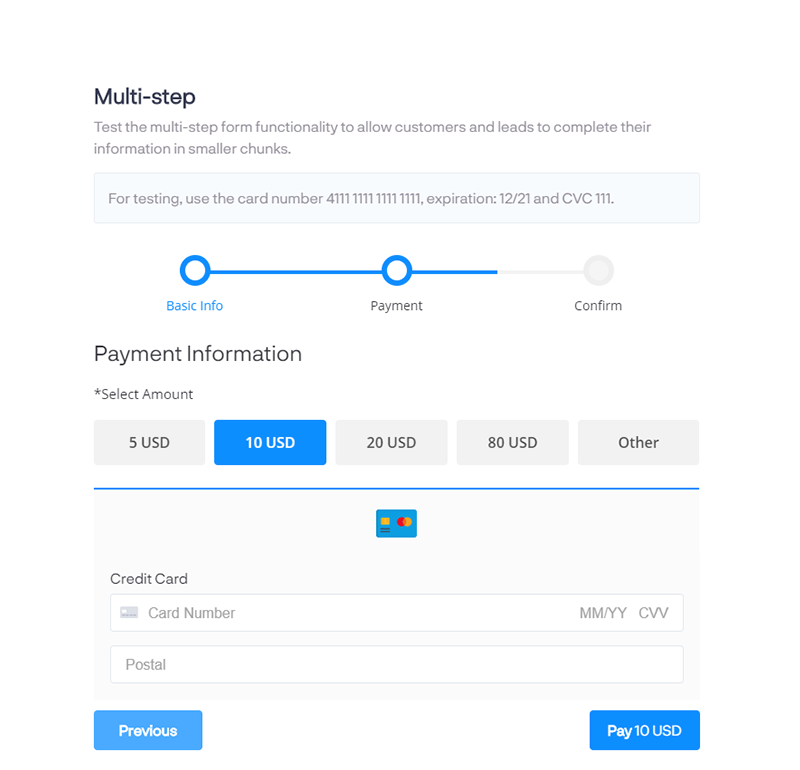
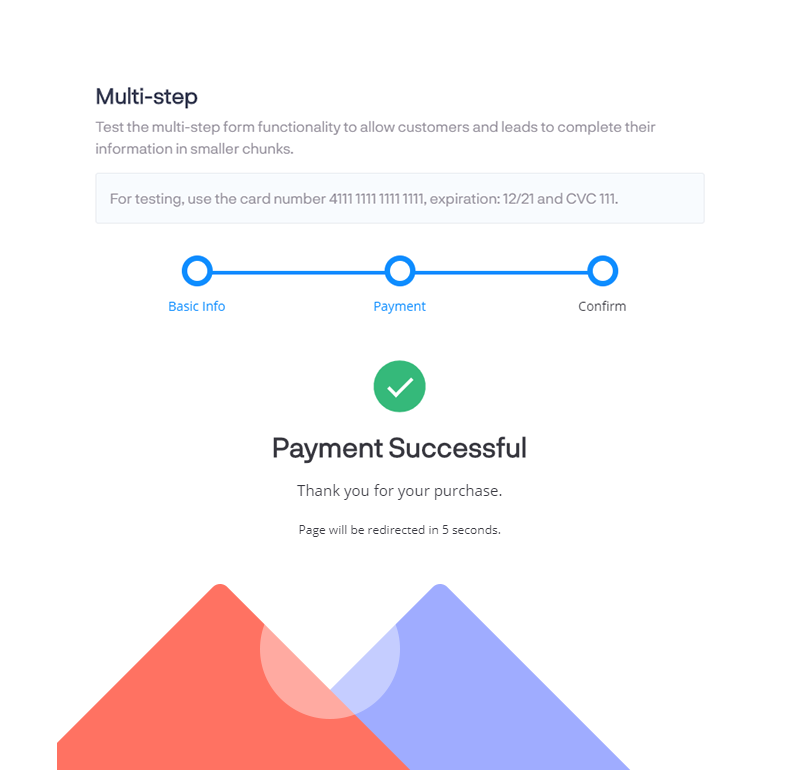
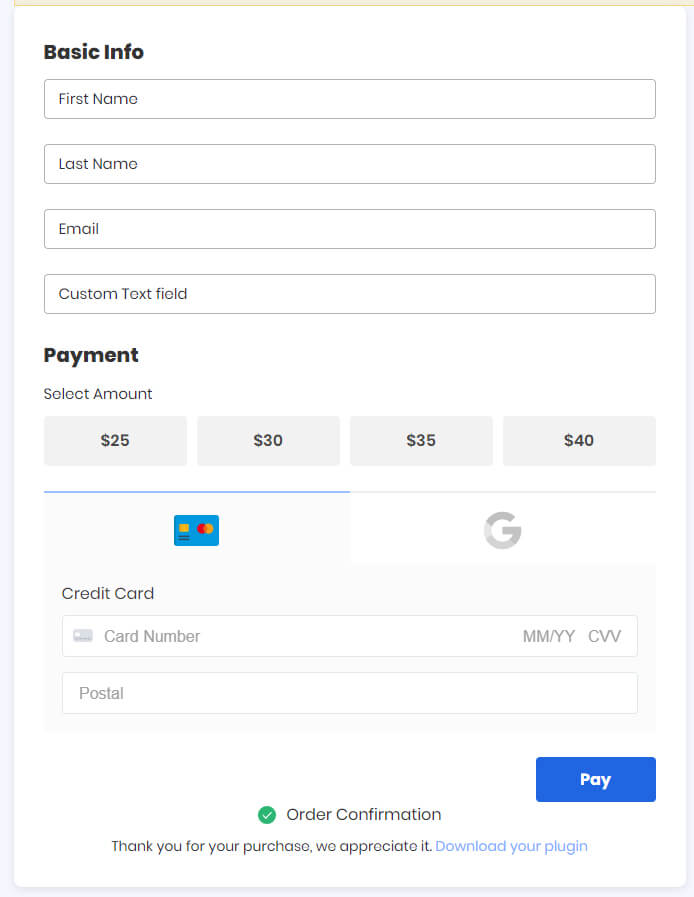
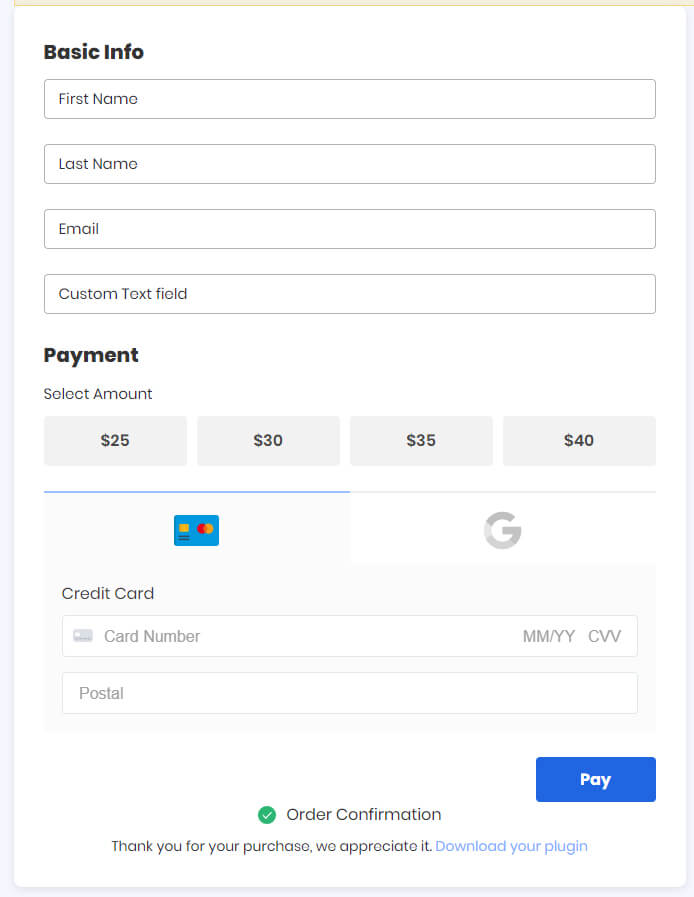
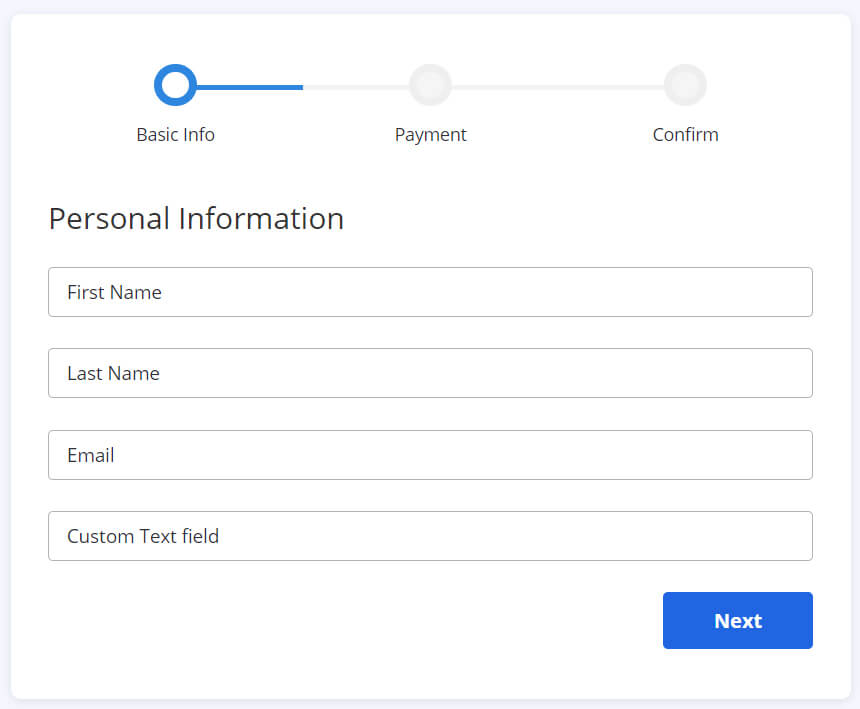
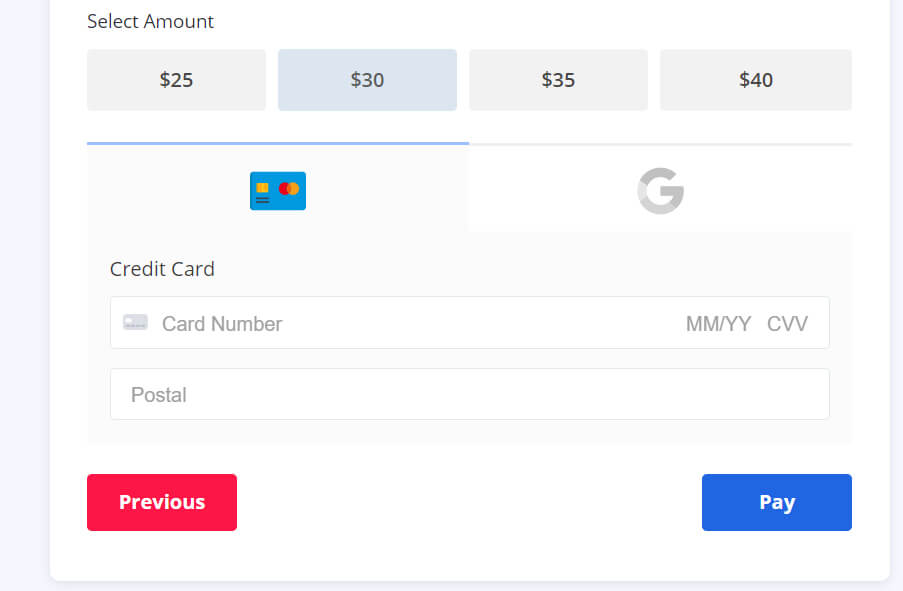
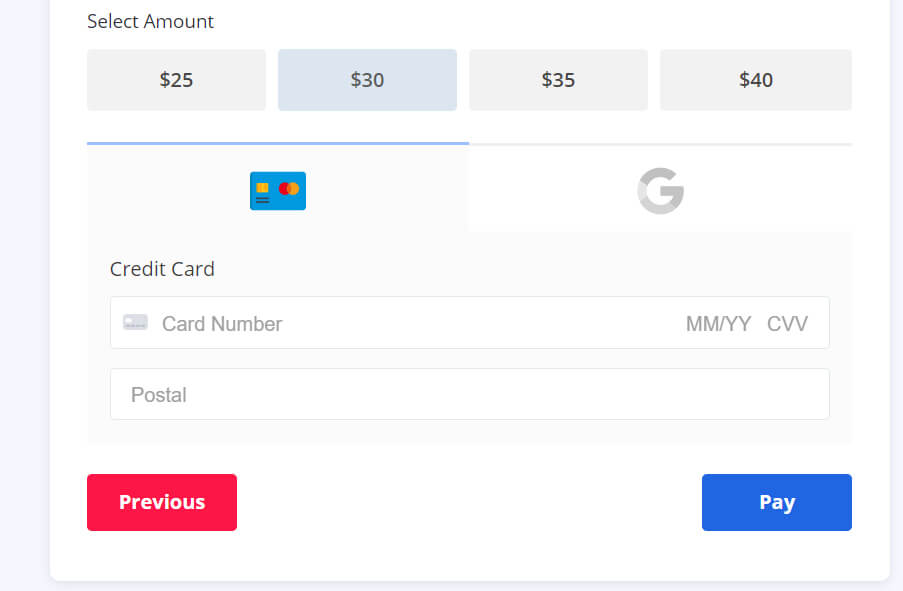
Multi Step Form
The Multi Step Form layout is a step-by-step tab interface that is perfect for signups and payments. Our newly introduced form multi step layout provides a clean and easy to use interface that helps visitors type information in a well-organized manner without having to face tons of confusing controls.
The user will only be able to go to the next step after the current step has been filled-incorrectly. Furthermore, you can use the multi step form layout in the pop-up window if you want.


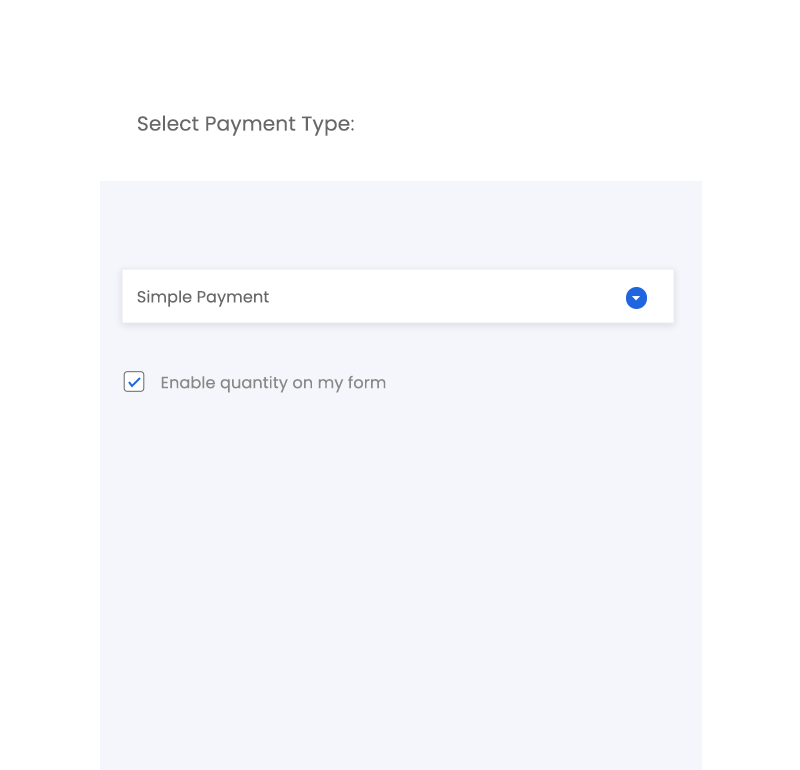
Multiple Amount Layouts
Use multiple amount layouts through the form builder to give your users the luxury to select their payment in three different styles.
- Payment layout in dropdown – Display your amount and its labels in a dropdown menu.
- Payment layout in radio-listing – Display your amount and its labels through radio
buttons. - Payment custom layout – Display a customizable field through which the user can enter
their desired amount.

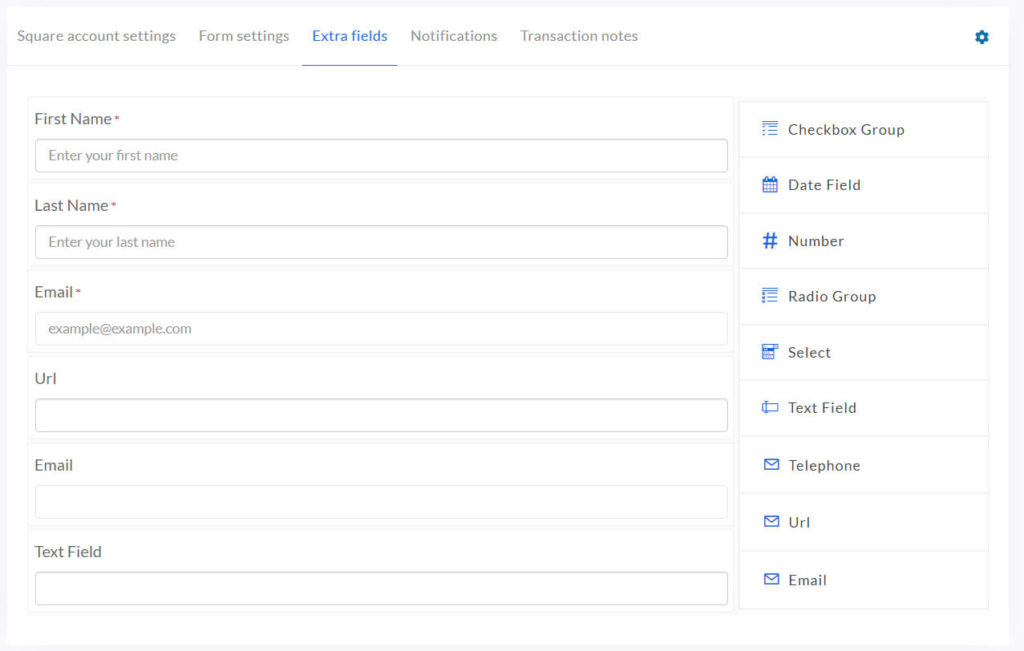
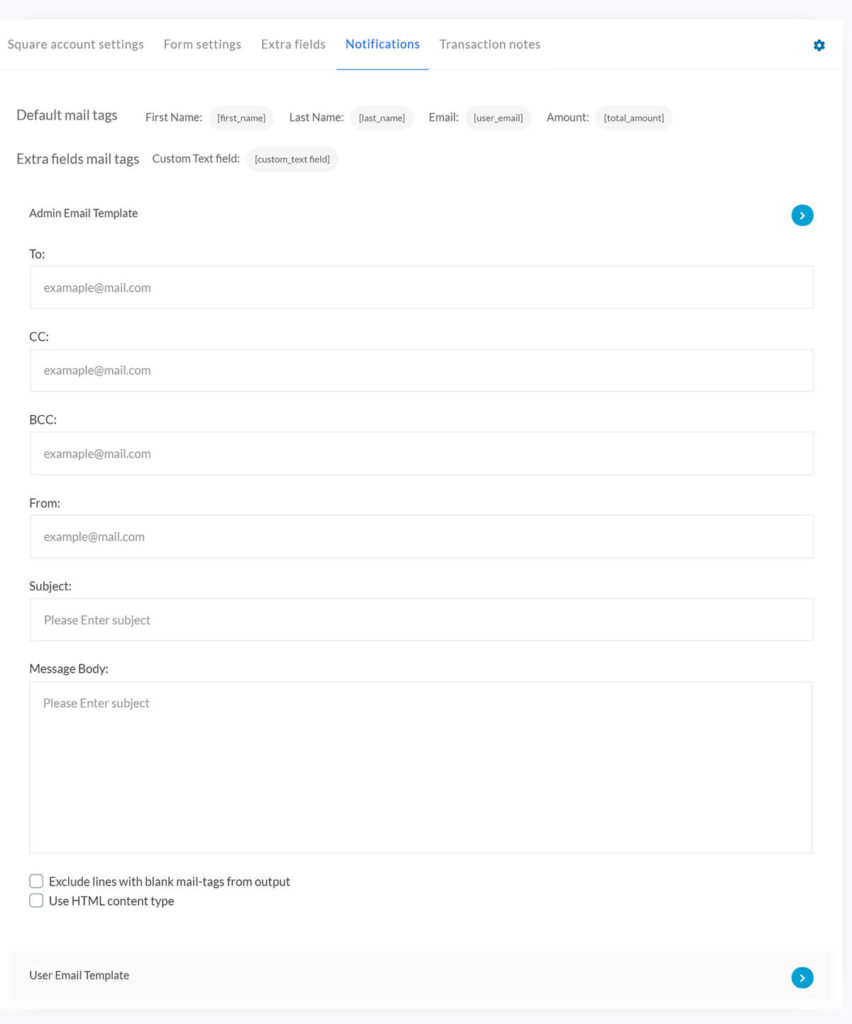
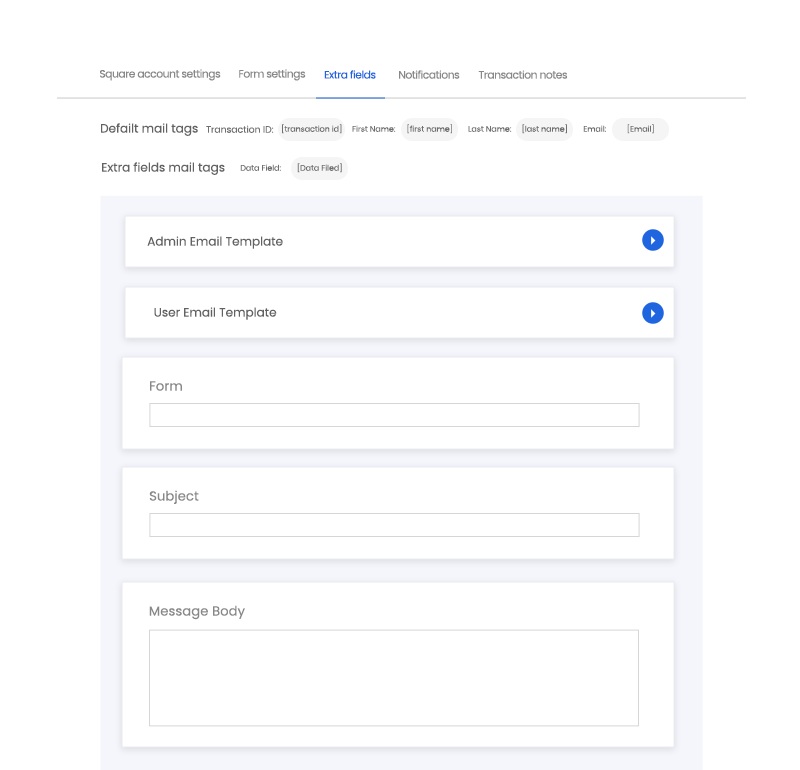
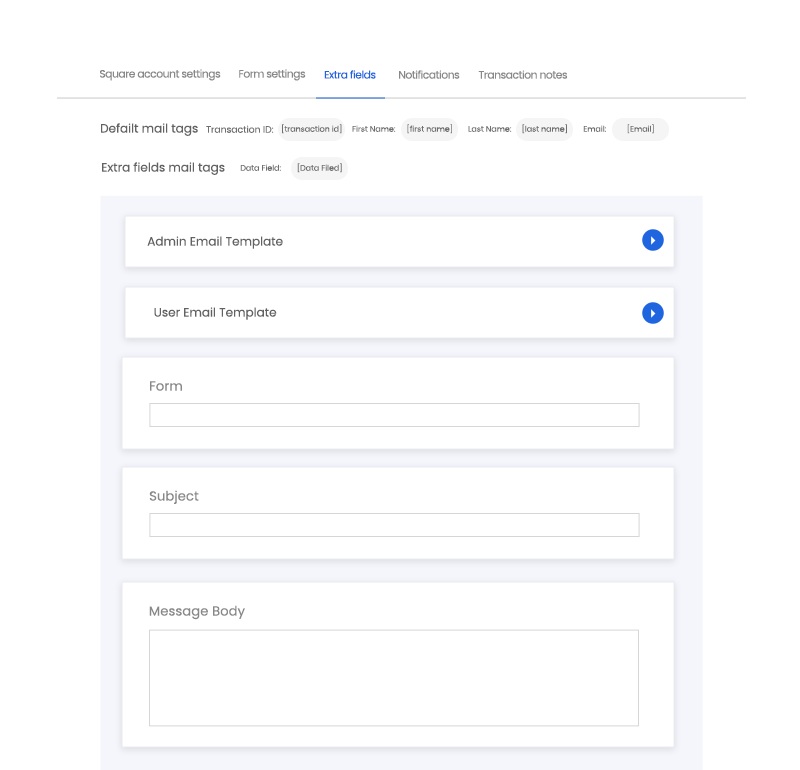
Form and Email Tags
You can now add extra fields to your form through the form builder, but the best part about this feature is that you can use the field tags for multiple purposes.
These tags can be used in the transaction notes by a simple click of a button. You can also use these tags when creating emails for yourself or your customers.


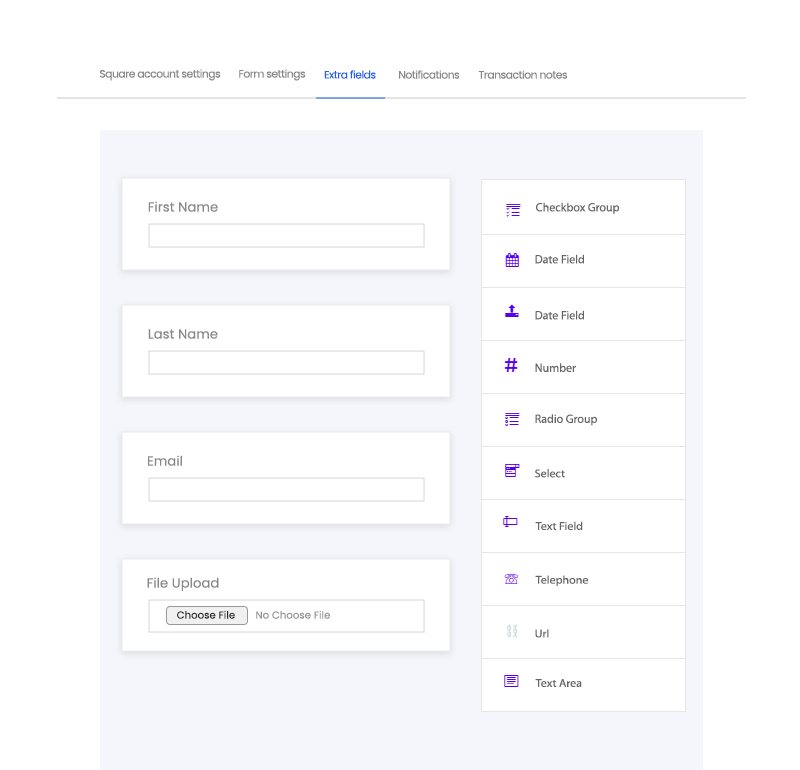
Add “Upload” Fields Using Drag-&-Drop Functionality
You can now easily add an ‘UPLOAD FIELD’ to your payment form using the drag & drop functionality. Adding this option will give your users the option to upload any important document to your payment form.
To view the uploaded file, navigate to WP EasyPay’s reports section and select the transaction report you want to see.
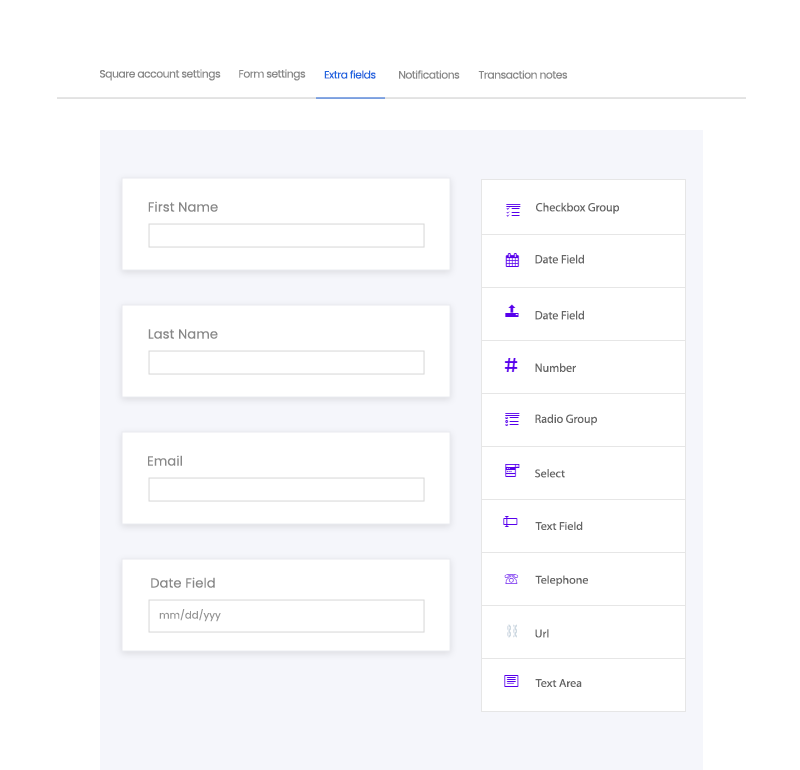
Date and Time Field With Integrated Calendar Feature
Adding a ‘Date and time’ field to your payment form will allow your users to select date and time before submitting their form. Users can also click on the ‘calendar button’ to load the calendar and select any date, month, or year.
To view any specific transaction, admin can navigate to WP EasyPay’s transaction report tab and search for the date and time they desire.


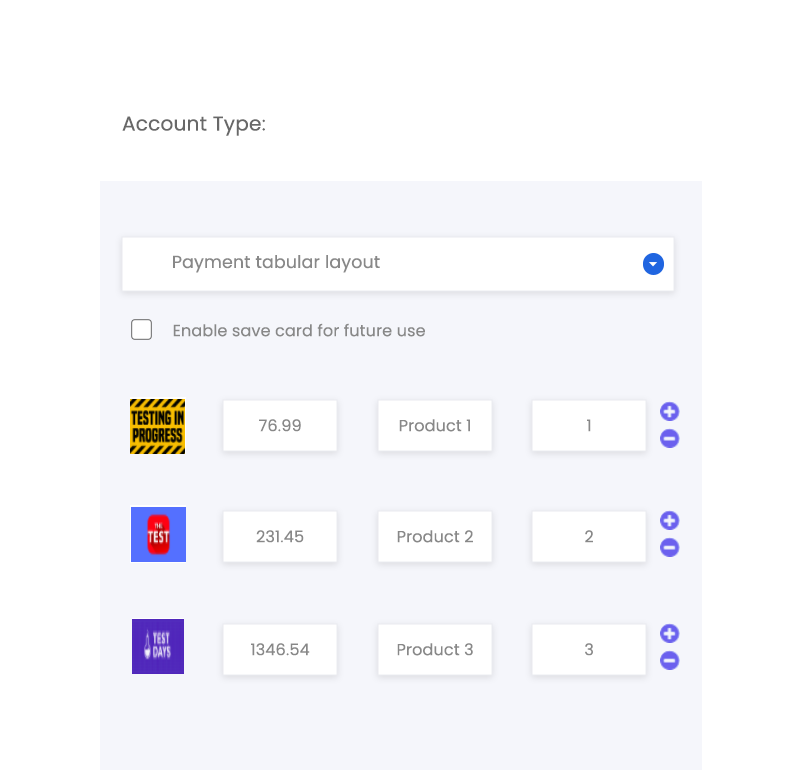
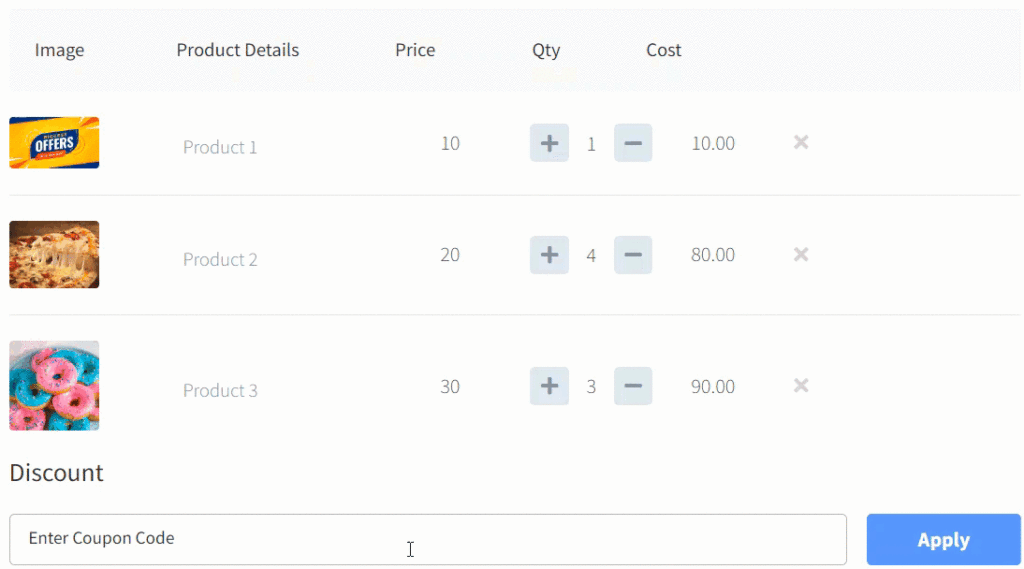
Tabular Products Feature
Add multiple tabs on your payment form featuring products that you would like to sell online. Each tab comes with a variety of options like: Product Picture, Product Price, Set Label and Set Quantity with both options Images and without Images.
WP EasyPay (Square for WordPress) will showcase the selected settings for the layout on the front-end, and allow the end-user to select from options and make payment for the selected products. The quantity field will be dynamically updating the price of the product according to the selected quantity of the respective product.
Item Quantity-to-Price Adjustment
Users can select the quantity of the product given in any payment type, and the plugin will automatically update the price point according to the set quantity.
Another good thing about this feature is that users can click the” +” and “-” sign to increase and decrease the item’s quantity.


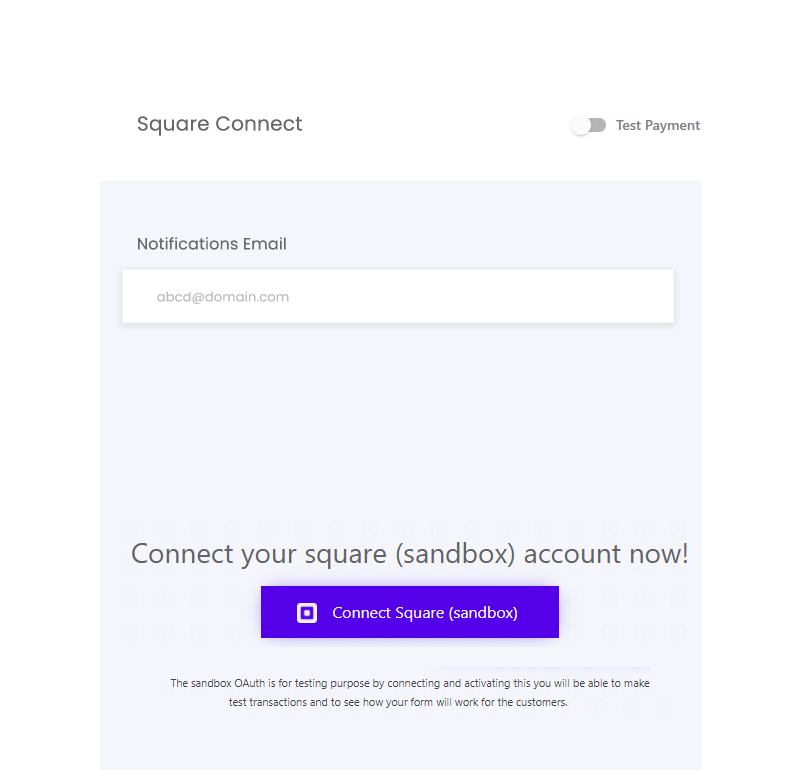
SANDBOX OAuth Support
WP EasyPay is now integrated with the Square ‘Sandbox OAuth’ feature which enables you to connect to the Square sandbox account without the need to copy credentials from the developer app into the plugin.
Just login in your Square account and open the Sandbox test account in another tab. You just have to click the Sandbox Oauth button and the plugin will connect to your test account.
Transaction ID Tag Added in Email Notifications Feature
You can now add the ‘Transaction ID’ tag to emails sent by the admin. You can add this tag by navigating to the email notification settings.
After the payment is received, WP EasyPay will generate an email notification for the admin and user containing ‘Transaction ID’ of the payment.


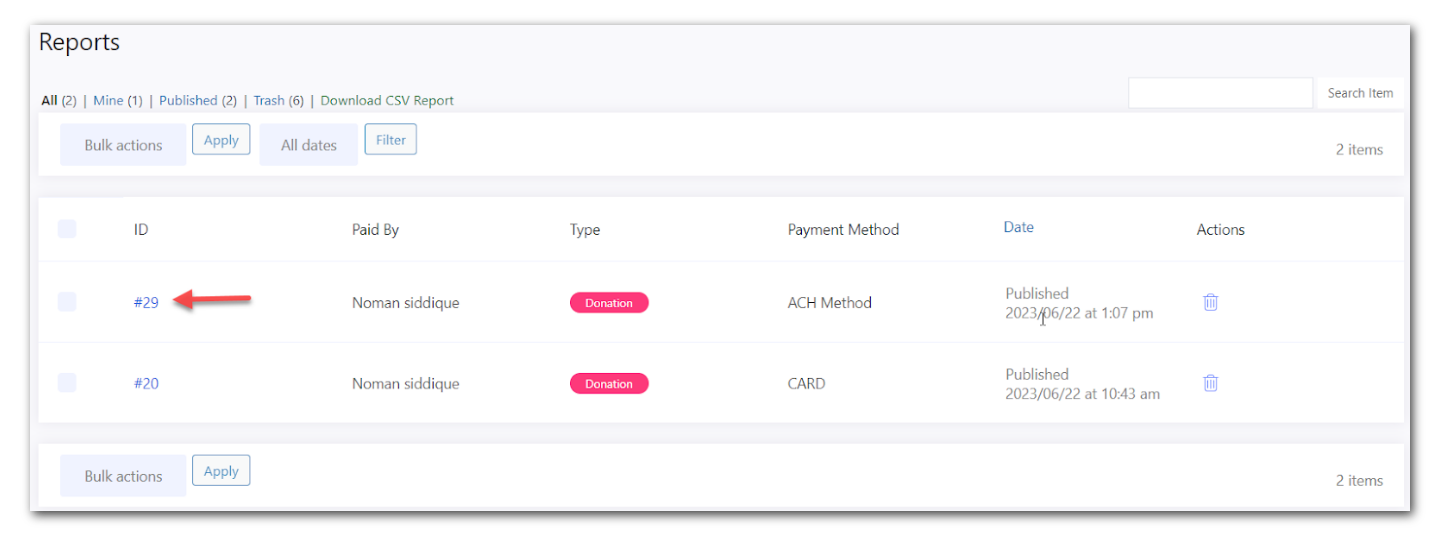
Export Transaction Reports
You can now export and download transaction reports with an additional ability to select fields as per your requirement.
This means that you can either export reports with complete information or select the fields that you require. These fields include: First Name, Last Name, Email Address, Transaction type, Transaction ID, Refund ID, Charge Amount, Transaction Status and Form ID.
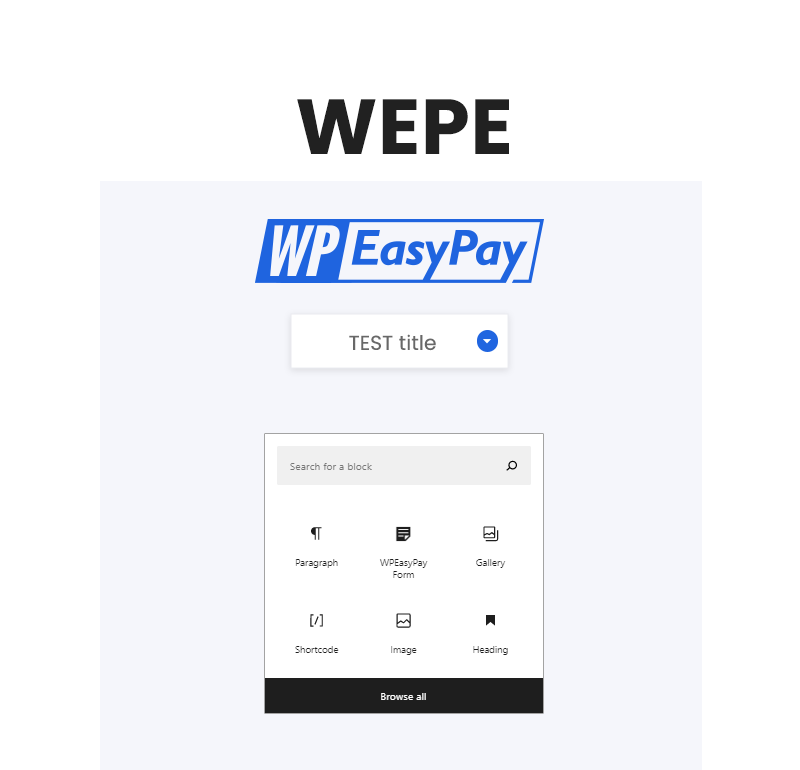
Add Shortcode Using Gutenberg Block
WP EasyPay now supports Gutenberg, making it easy for you to add your payment form’s shortcode on any page or post. WP EasyPay will automatically fetch and synchronize the available payment forms once the shortcode has been pasted in the Gutenberg block.
Note: You need to download, install and activate the Gutenberg block to use this functionality.


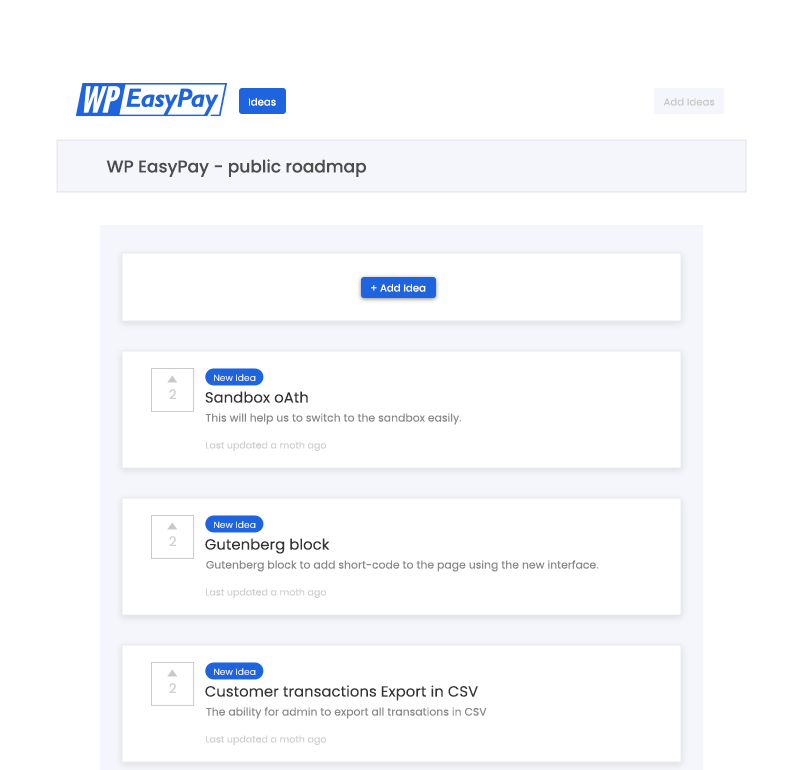
Submit an Idea Tab (Productstash)
WP EasyPay’s integration with ‘ProductStash’ gives you the ability to collect reviews, comments,and ideas from your valued customers.
Integration with ProductStash will help in the development of desired features as well as refinement of current features of WP EasyPay.
Get Payment Method
Easily view user payment methods and details from the Reports section, providing valuable insights for administrators.


Tabular Layout Coupon:
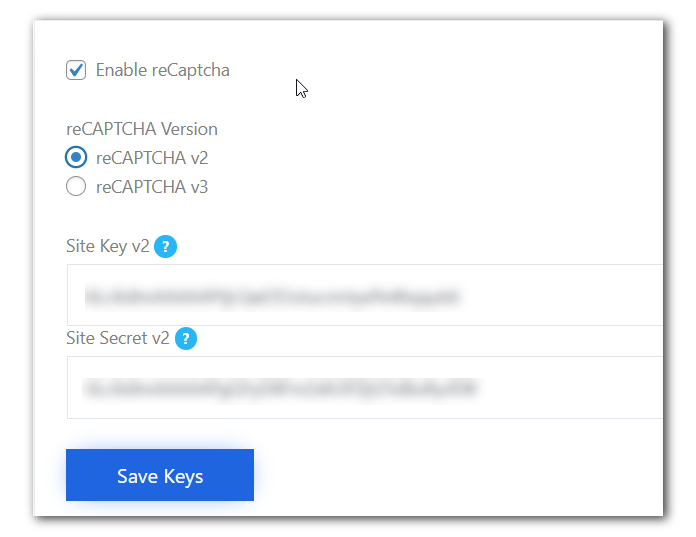
Google ReCaptcha v2 & v3