We are pleased to introduce WP EasyPay v6.4.2, which includes three new features that will completely transform how you make payments. We worked hard to implement these changes so that you can manage your payments more easily and feel more confident in the safety of your website. Let’s get into the specifics of these new options:
Here is the complete list of features added to the new release:
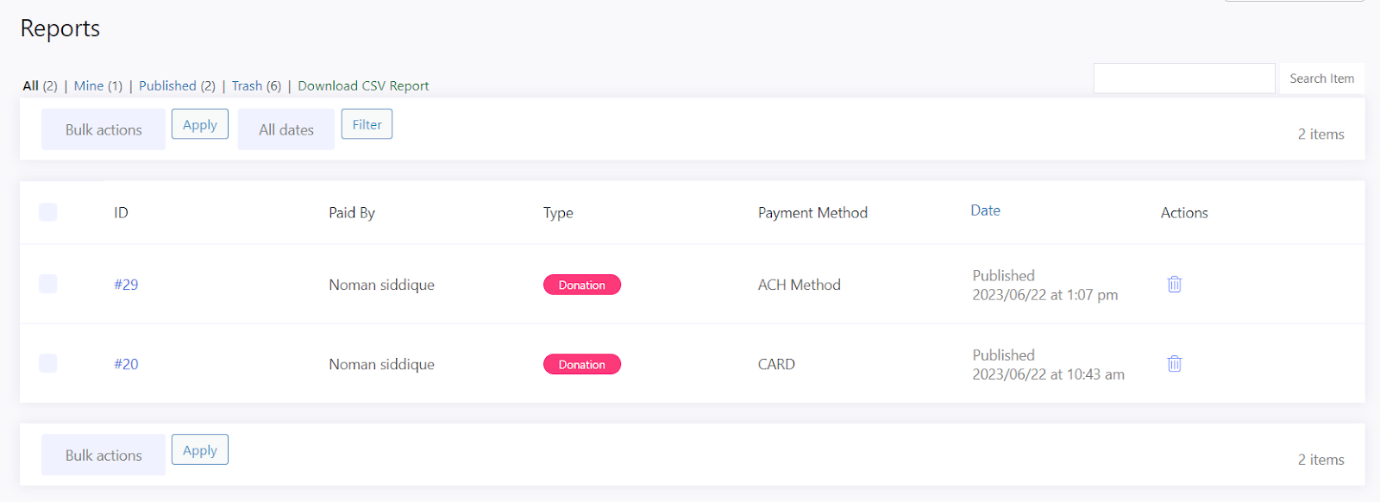
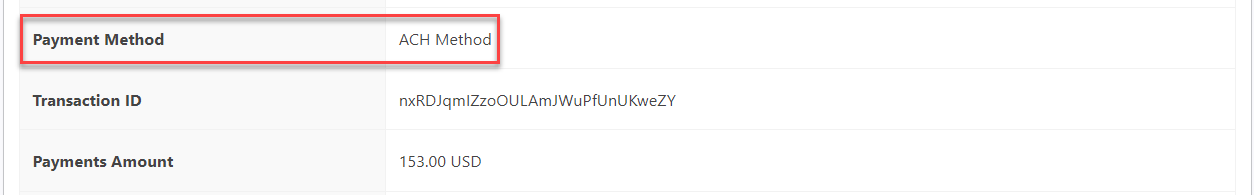
Get Payment Method:
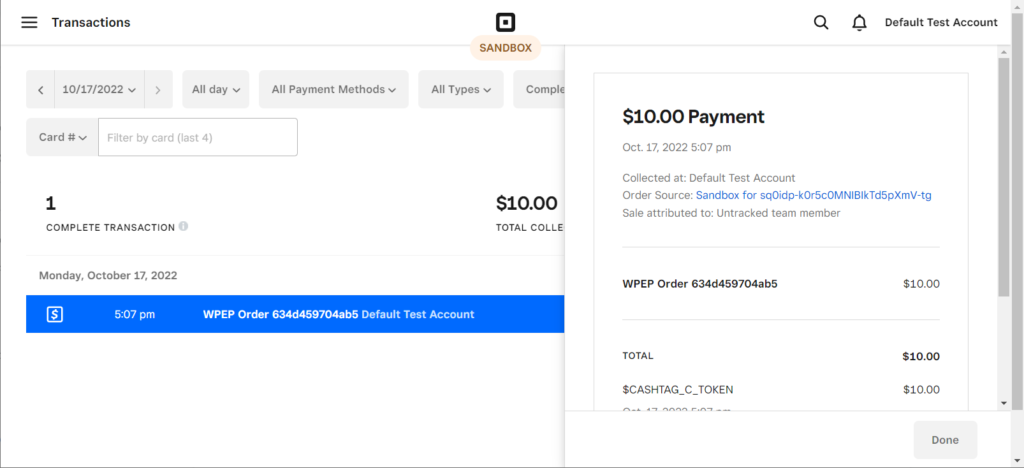
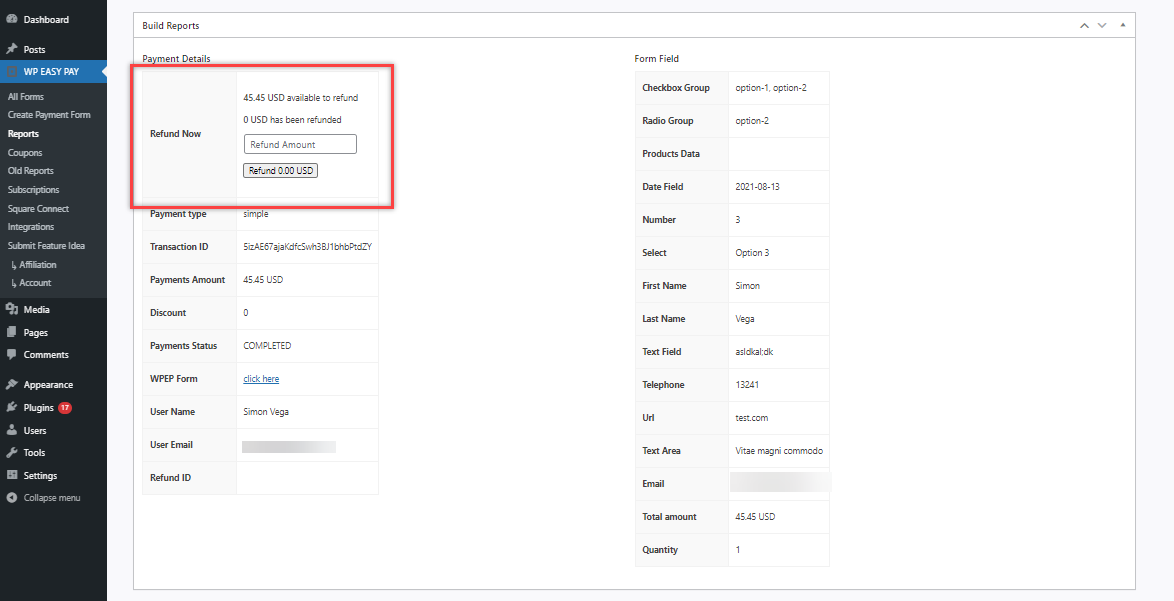
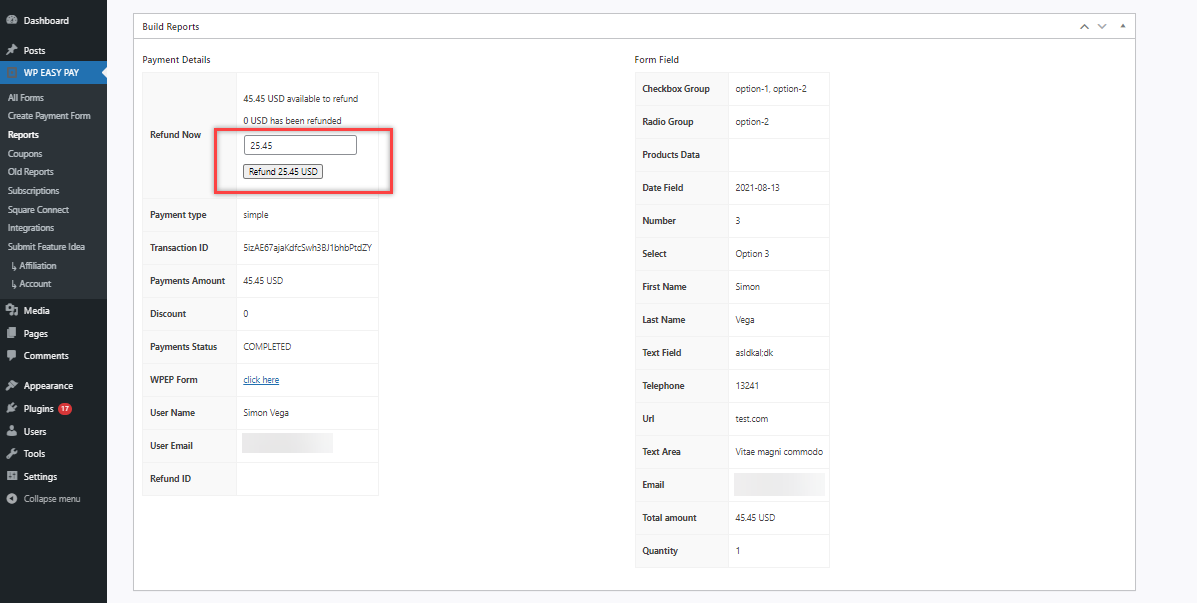
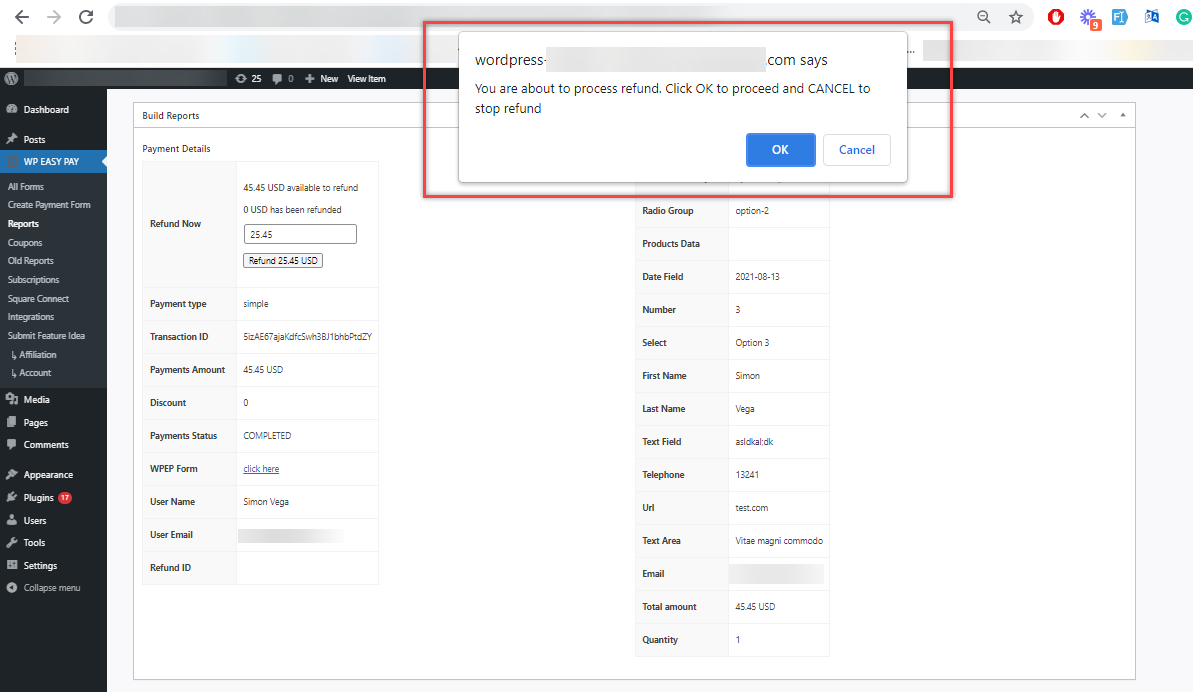
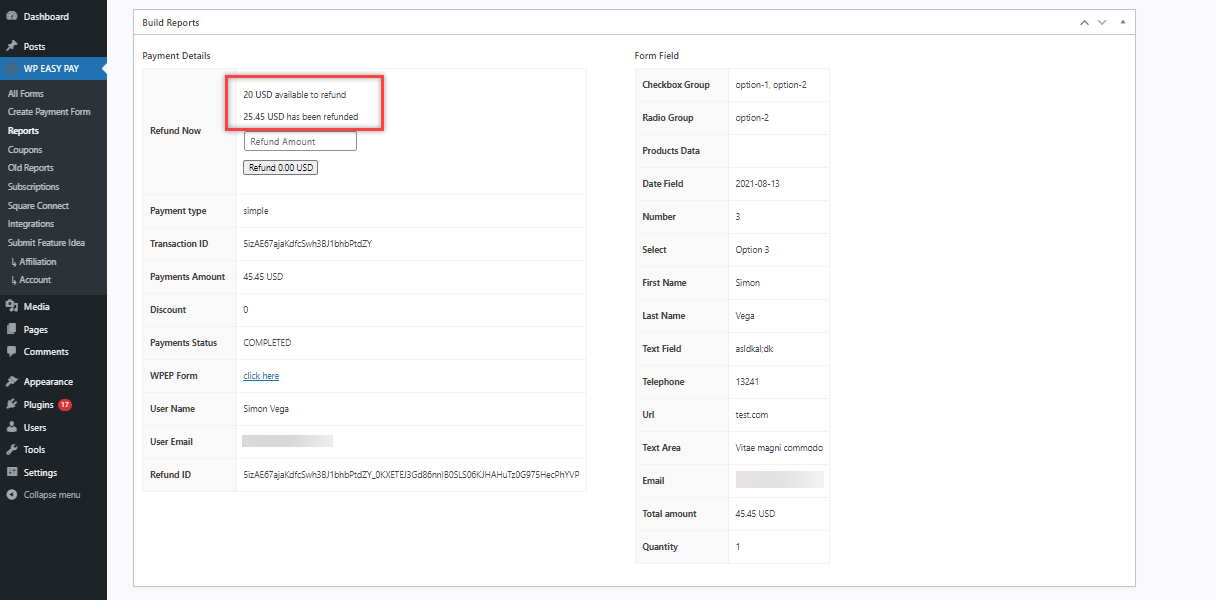
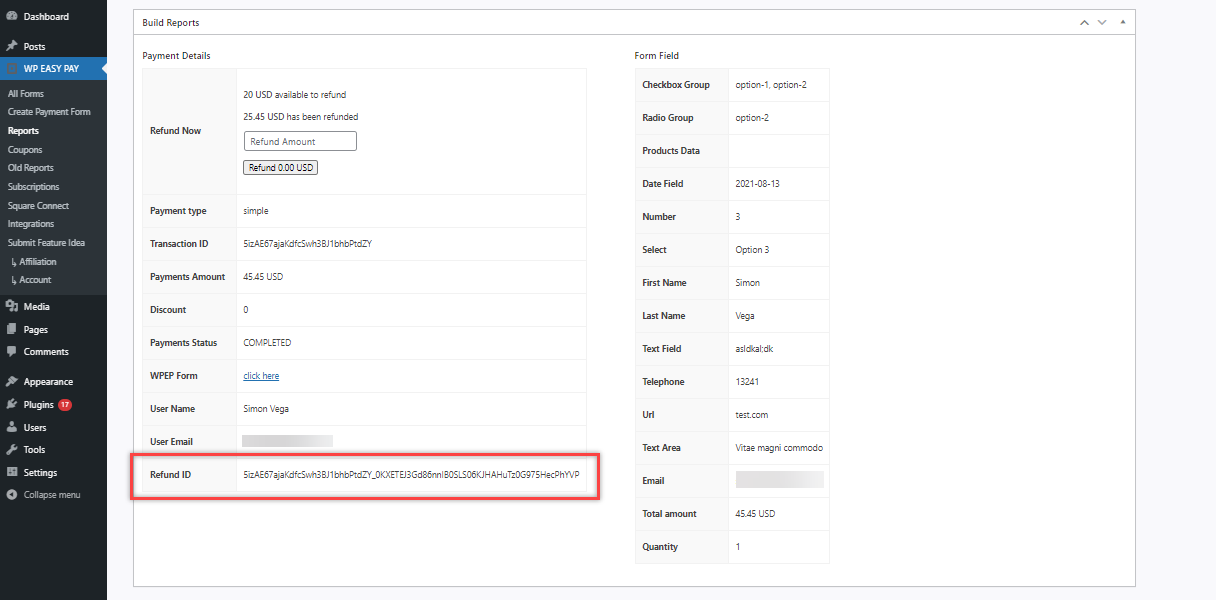
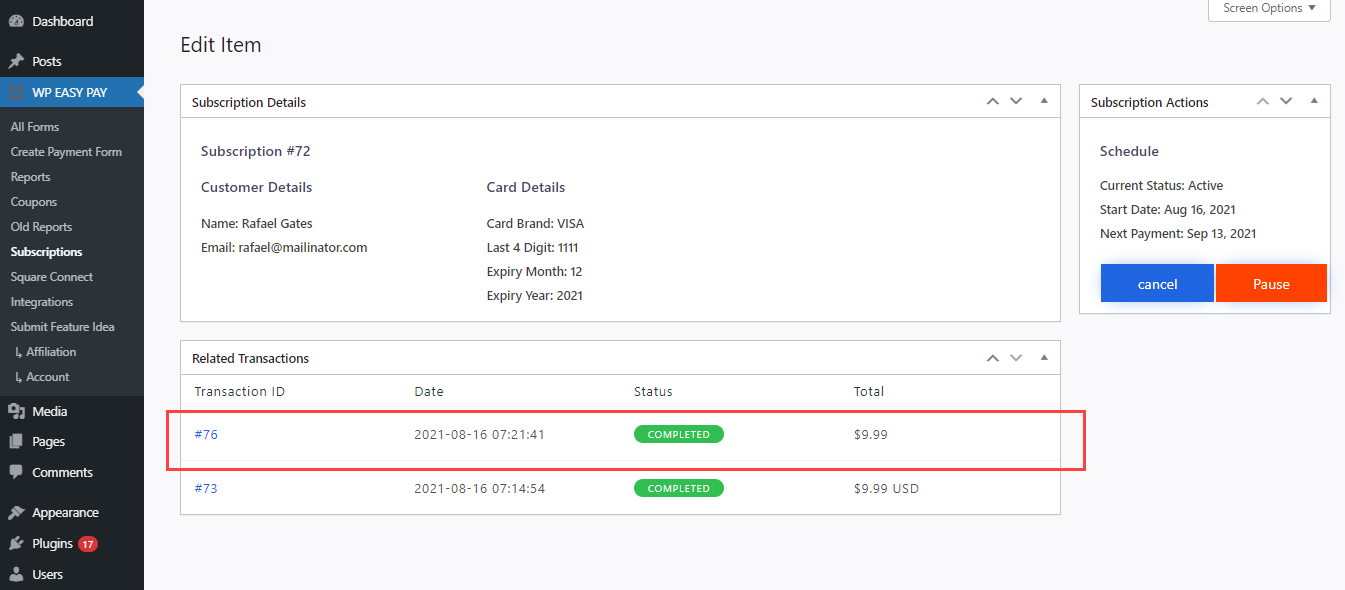
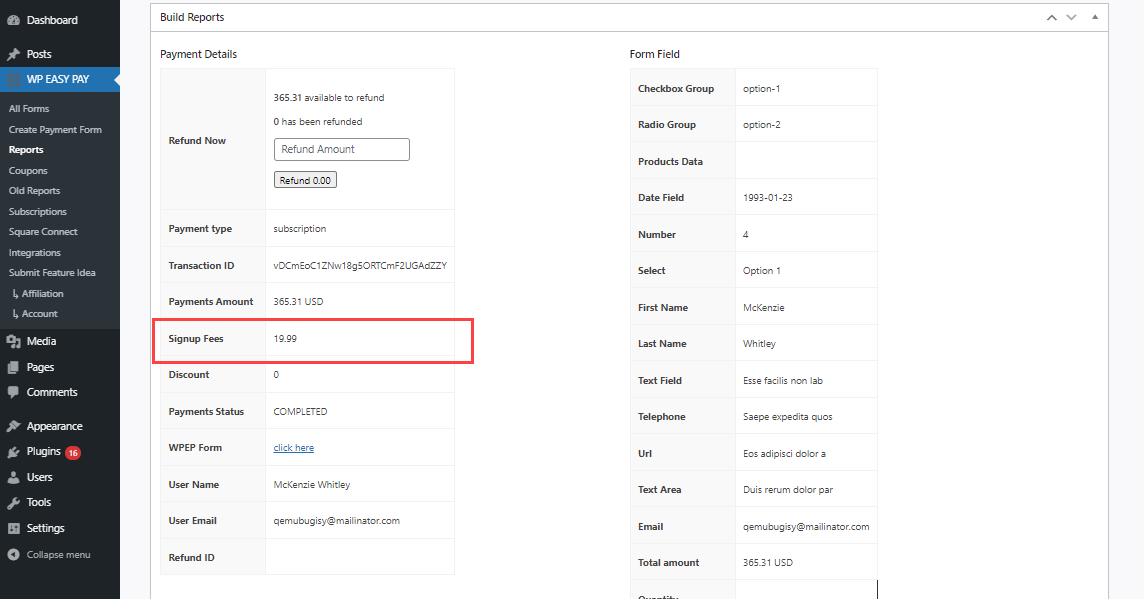
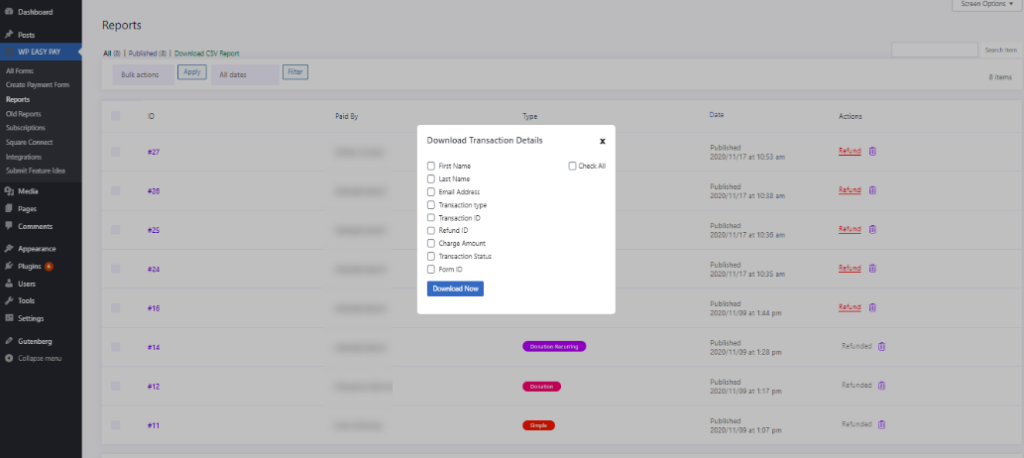
The “Get Payment Method” feature is a game changer for administrators. You can now view your users’ payment methods and data directly from the Reports section with a few clicks. Get valuable insights into user preferences, easily navigate the WordPress Admin Dashboard, and access all user details and payment methods. This streamlined process will save you time and allow you to make more informed decisions about your payment plans.


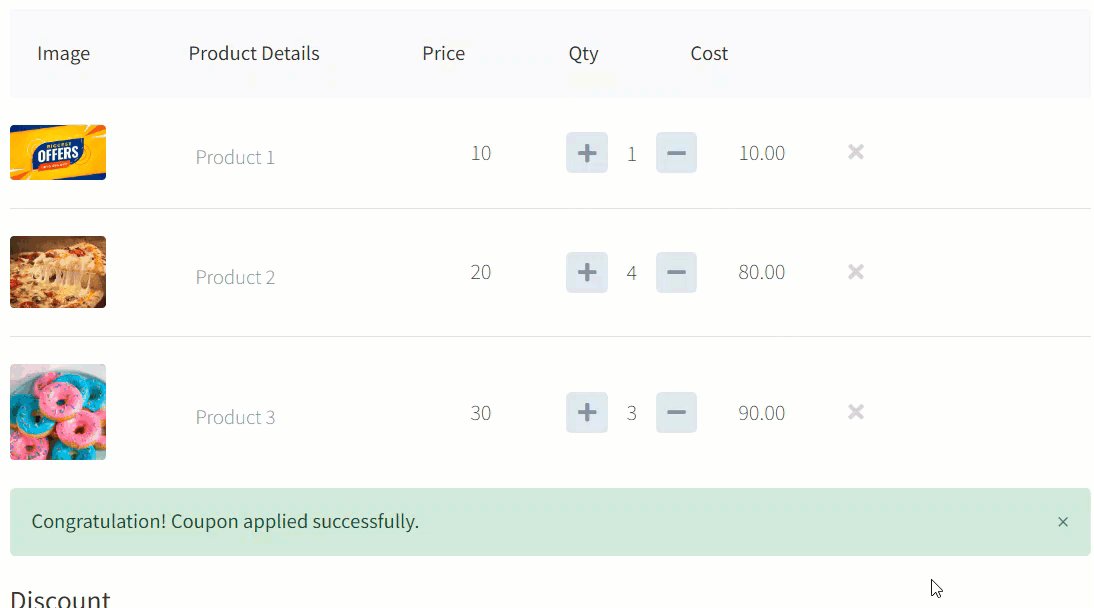
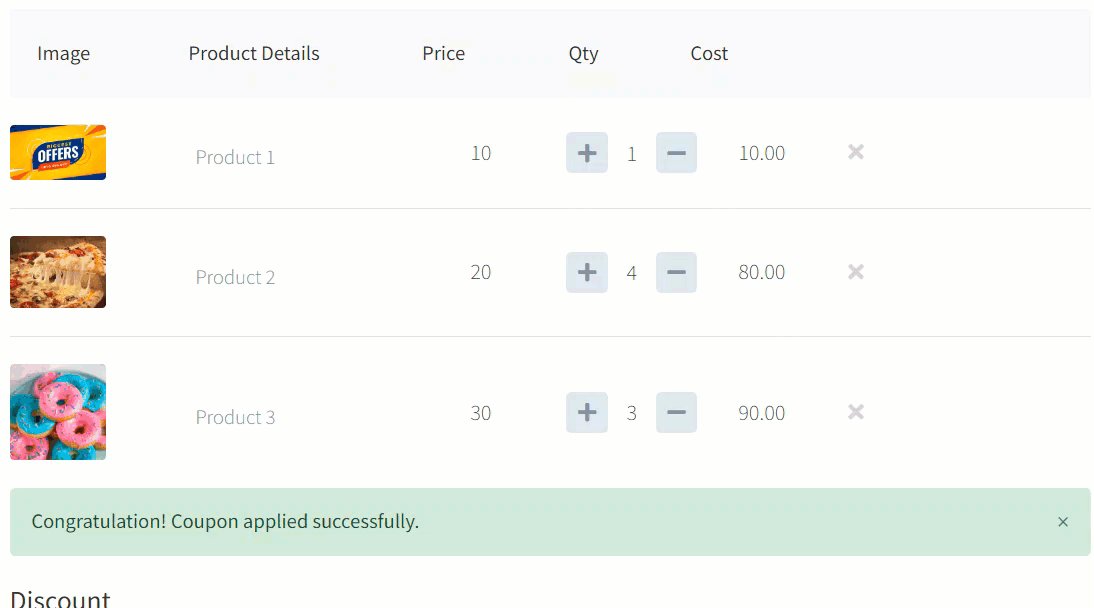
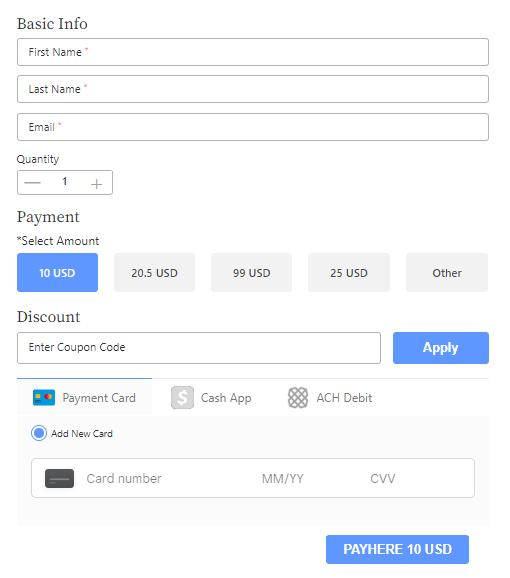
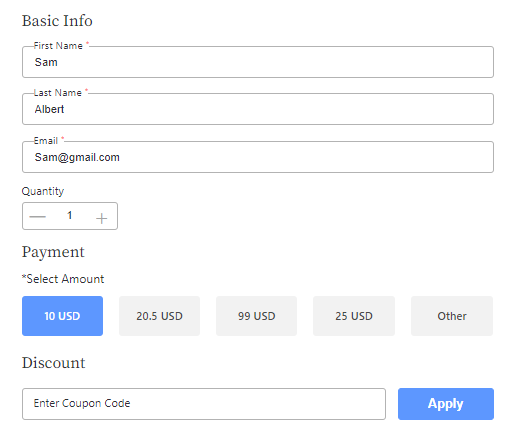
Tabular Layout Coupon:
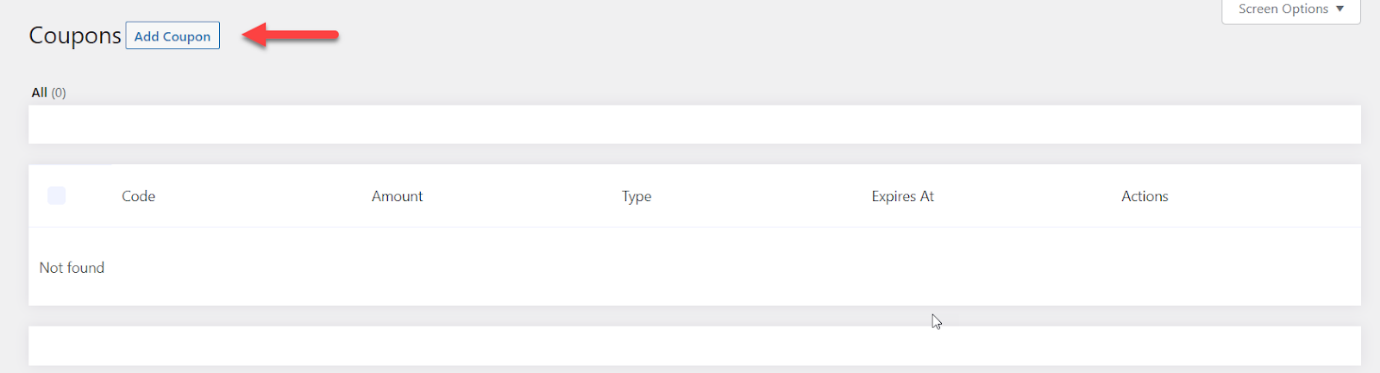
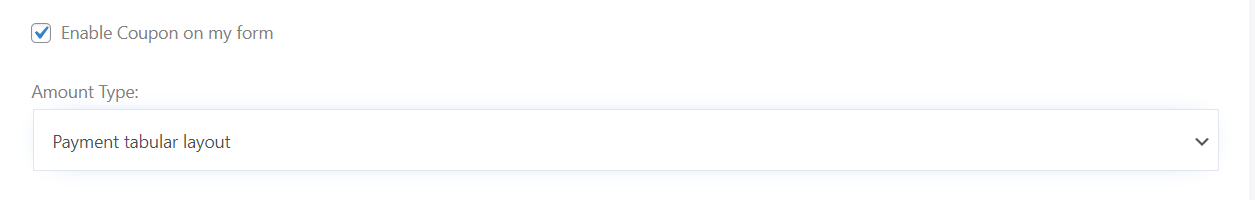
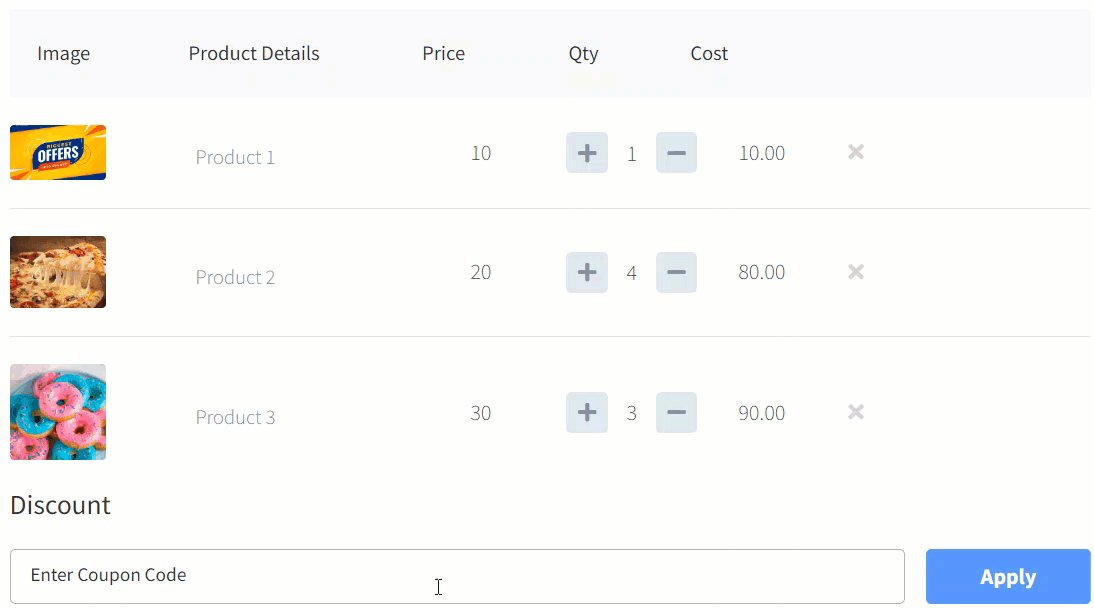
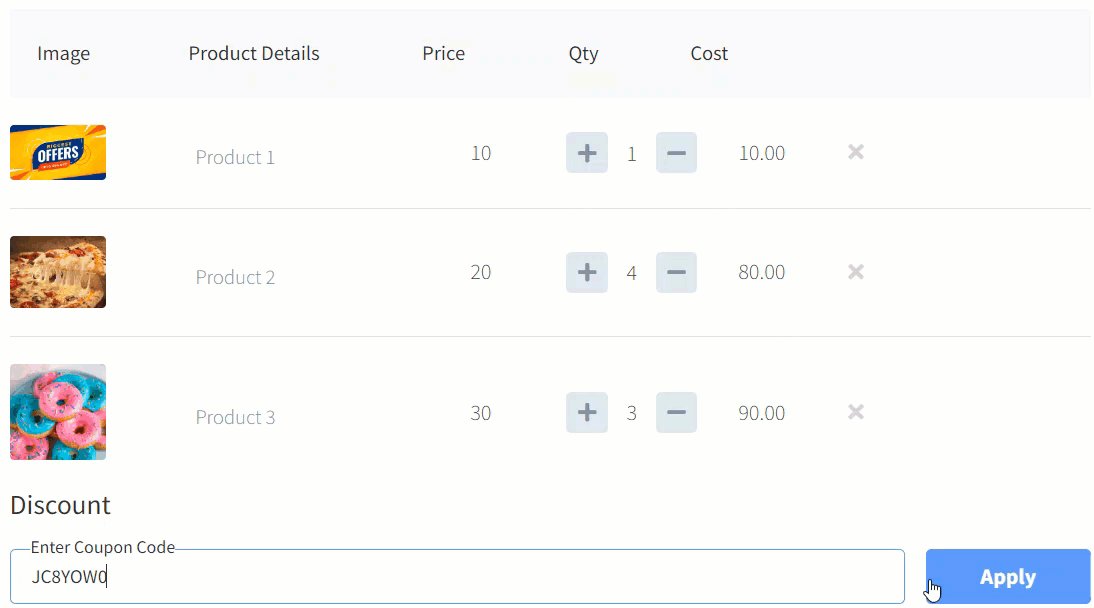
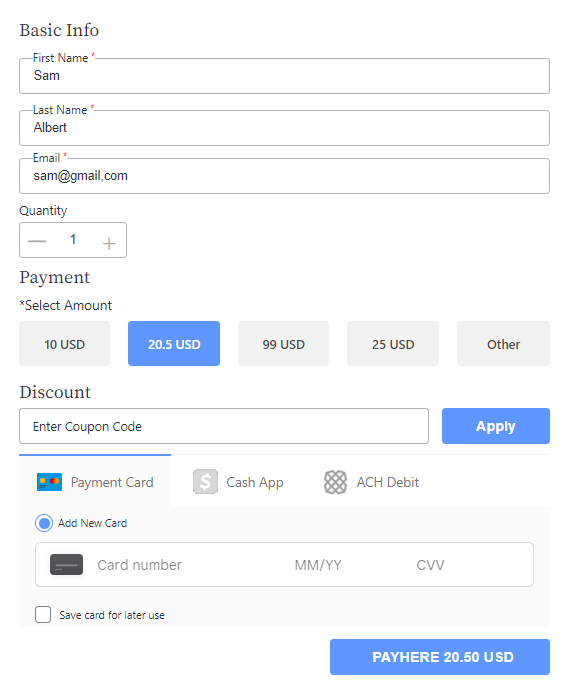
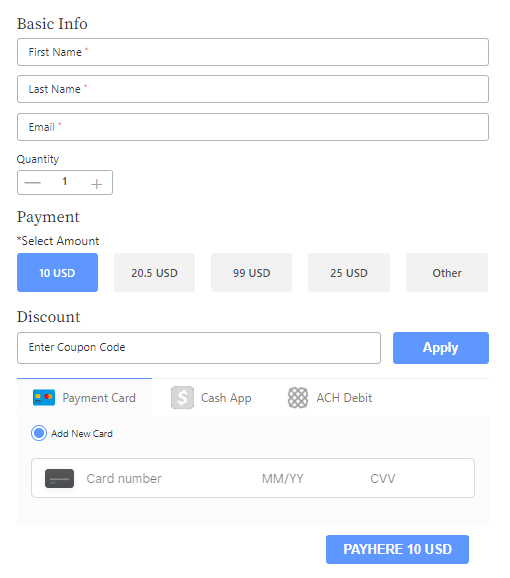
We understand the importance of coupons in driving sales and customer loyalty. We have introduced the “Tabular Layout Coupon ” feature. Managing and configuring coupons is now easier than ever before. You can customize new coupons easily by simply clicking the “Add Coupon” button. Enhance your promotions, attract more customers, and boost conversions by using this powerful coupon management functionality.
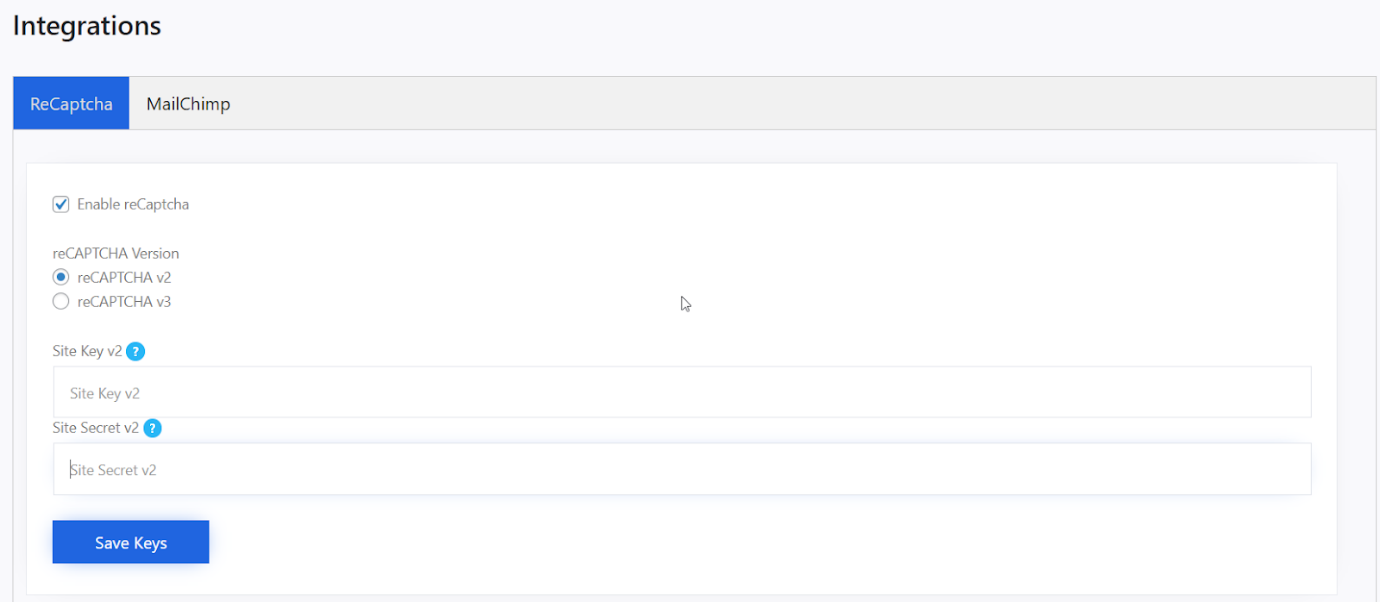
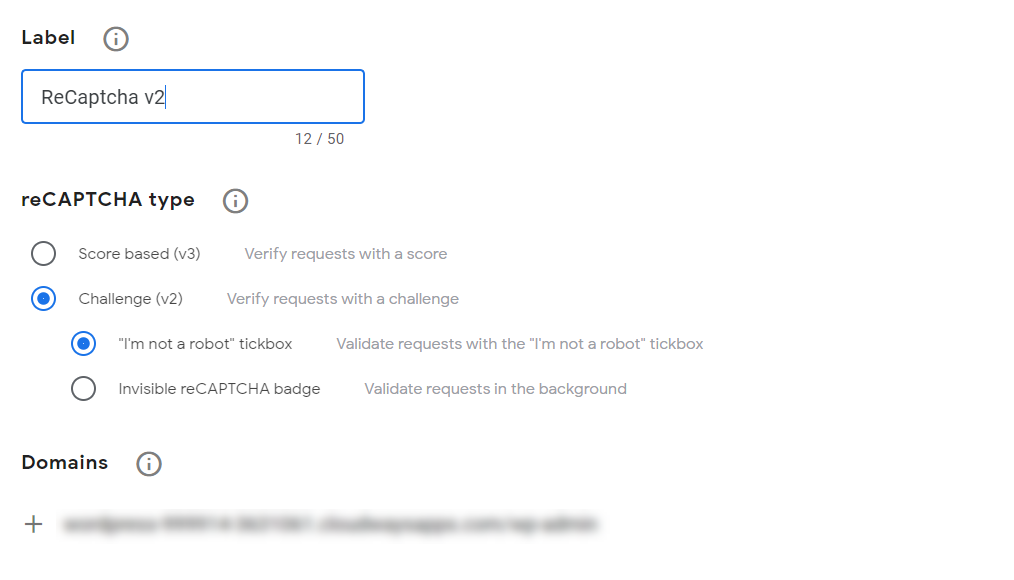
Google ReCaptcha v2 & v3:
Security is a top priority for any website owner. With version 6.4.2 of WP EasyPay, we now handle both Google ReCaptcha v2 and v3. Use these strong security steps to protect your website from spam, bots, and other malicious activities. Choose the version of ReCaptcha that works best for you, turn it on in the admin dashboard’s interface settings, and copy and paste the site key and secret key. Rest easy knowing that your payment forms and customer information will be safe.
Please refer to our documentation and user guides for more information on leveraging these features and exploring their full capabilities. Our support team is always ready to help if you need assistance. Stay tuned for more exciting updates in the future!
Thank you for choosing WP EasyPay.